The post 20+ Free Bootstrap UI Kits appeared first on Speckyboy Design Magazine.
]]>Bootstrap offers a wide range of UI kits and templates that are perfect for any design project, from minimal startup websites to complex admin screens. With its responsive design, you can create stunning web pages and applications that look great on any device.
If you’re looking for inspiration or need a head start on your next web project, take a look at our collection of free Bootstrap UI kits (version 4 and 5 of Bootstrap). Whether you’re a designer or developer, these UI kits can help you create beautiful and functional web pages and applications quickly and easily.
You might also our collections of Bootstrap templates and Bootstrap Admin themes.
Free Bootstrap 5 UI Kits
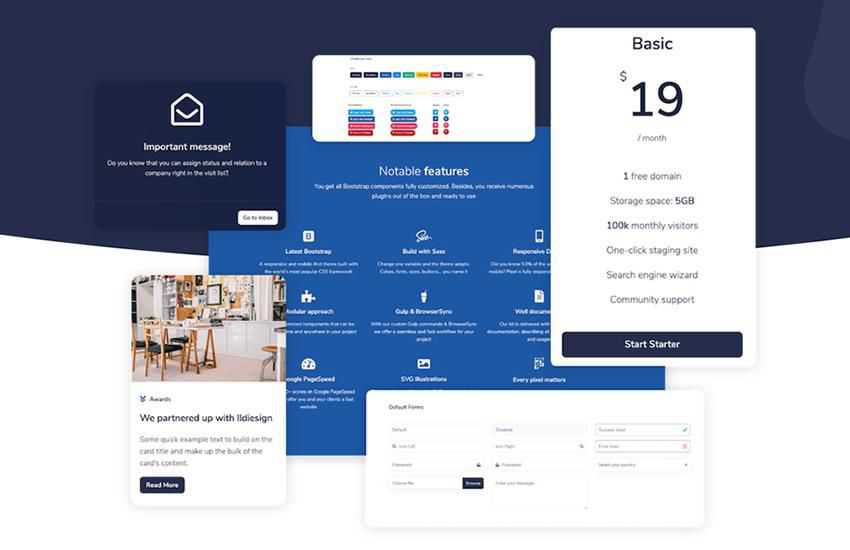
Pixel Free Bootstrap 5 UI Kit
The free Pixel Bootstrap 5 UI kit comes bundled with over 80 UI elements, 5 example page templates, and more than 50 website sections, so you build any type of website.

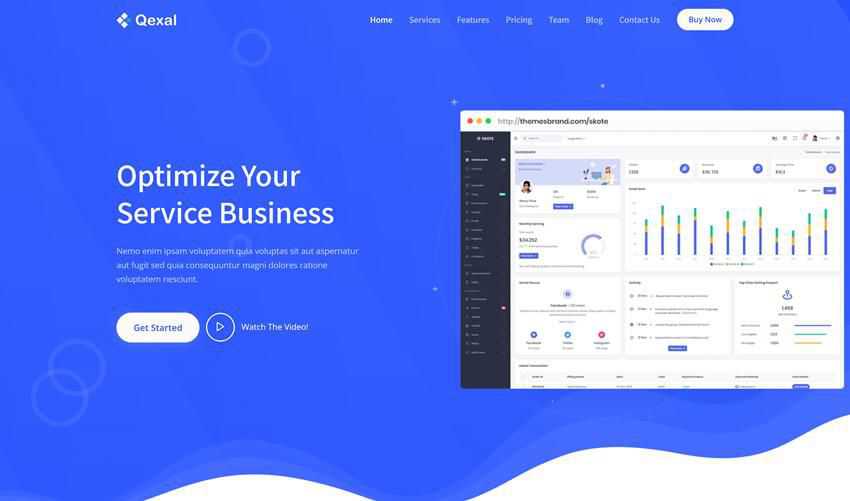
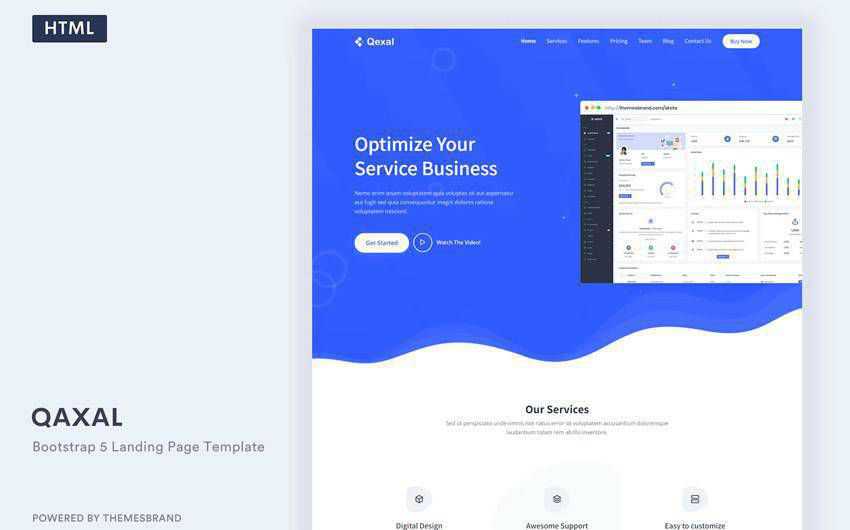
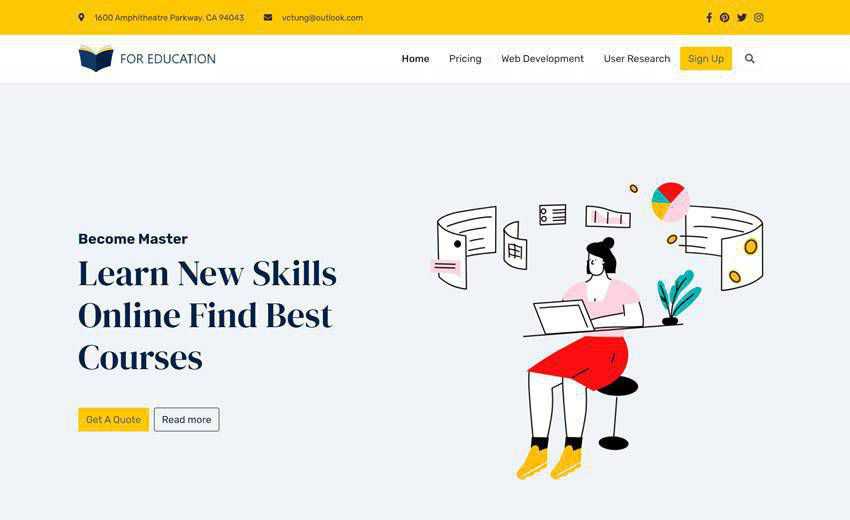
Qexal Bootstrap 5 Landing Pages
The minimally designed Qexal is perfect for creating landing pages for startups or any other type of business. It comes with nine homepage variations, multiple page templates, and a huge collection of UI components and widgets.

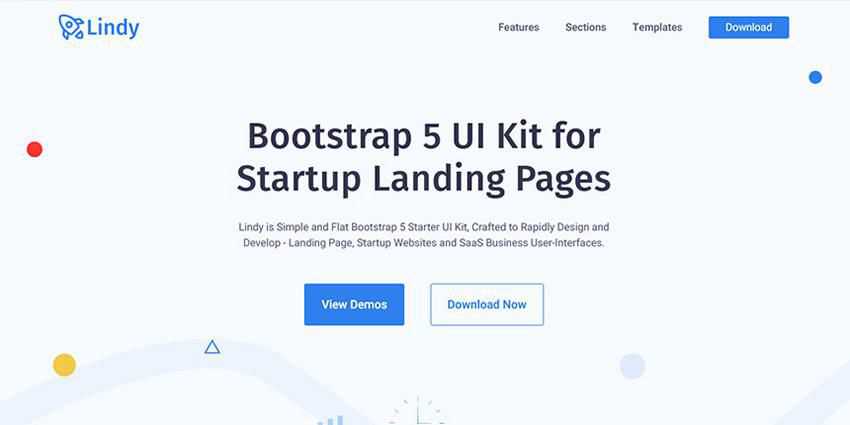
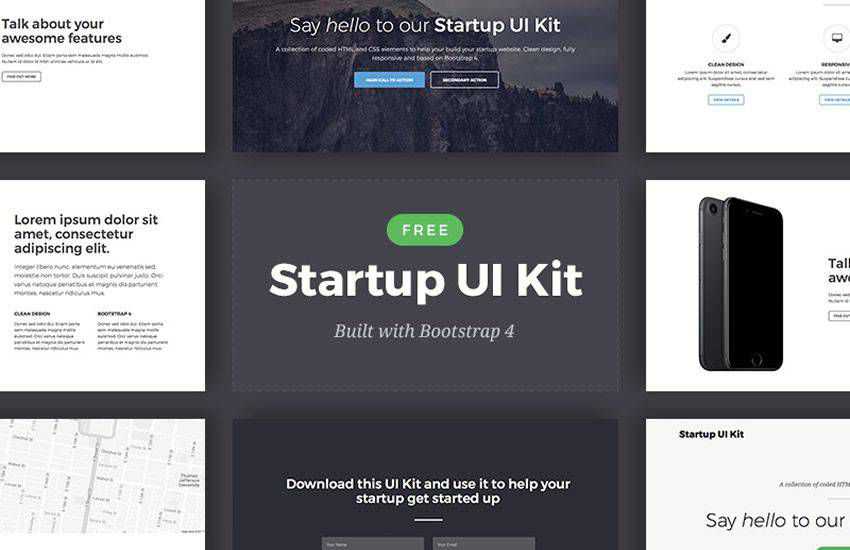
Lindy Free Bootstrap 5 Startup UI Kit
The free Lindy Bootstrap 5 UI kit includes everything you need for creating professional startup landing pages. The UI kit comes with over 200 UI elements and 5 example page templates.

Free Material Design Bootstrap 5 UI KIT
This free Material Design Bootstrap 5 UI kit is an excellent choice for anyone that wants to build a mobile-first website or an app. The kit comes with 400+ material UI elements, 600+ material icons, over 70 CSS animations, numerous templates, tutorials, and much more.

WrapKit Lite – Free Bootstrap 5 UI Kit
WrapKit Lite is a free Bootstrap 5 UI kit that can be used in a variety of projects. It comes with a selection of UI blocks and more than 25 UI elements, and 1 landing page to jumpstart your project.

Material Kit – Free Bootstrap 5 Material Design UI Kit
Material Kit is a perfect choice for anyone who loves Material Design. The Bootstrap 5 UI kit comes with over 60 UI elements and three demo page templates to help you get started on your design.

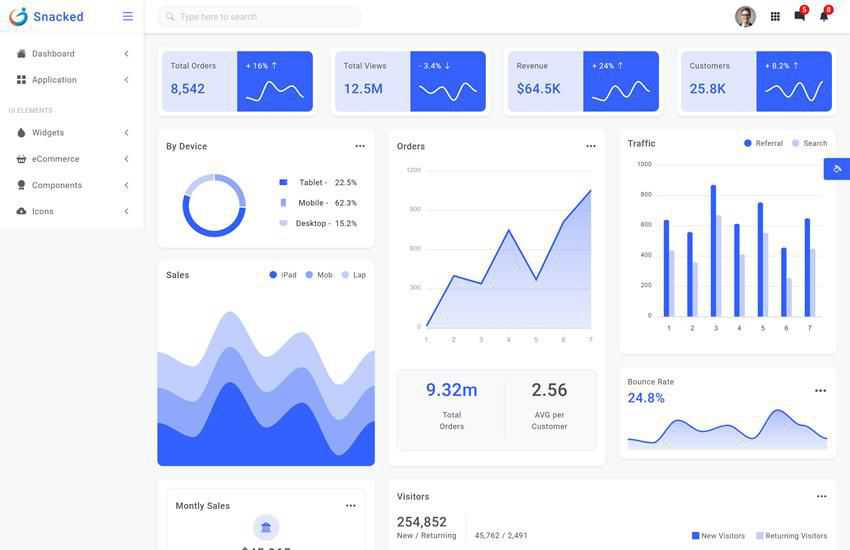
Snacked Bootstrap 5 Admin Template
Snacked is Bootstrap 5 admin template and UI kit that comes with over 60 custom HTML page templates, multiple chart options, and a vast collection of UI components.

Free Bootstrap 4 UI Kits
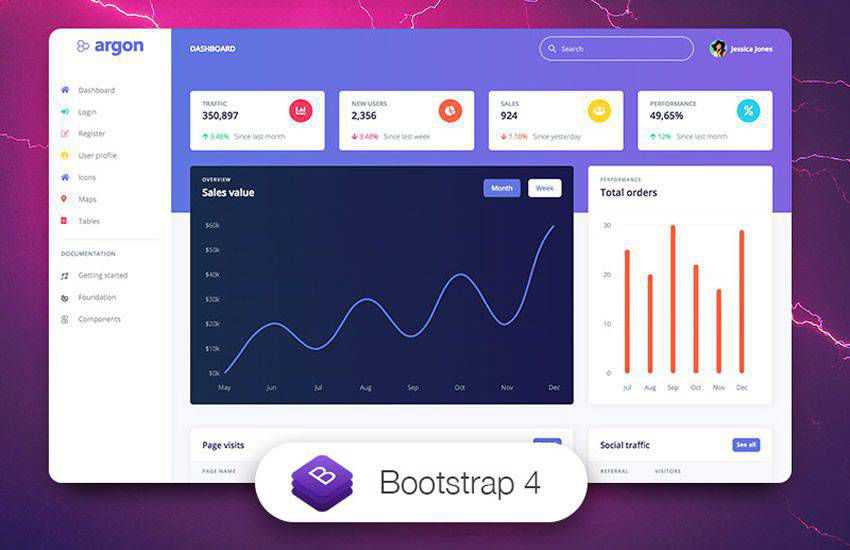
Argon – Free Dashboard UI for Bootstrap 4
The Argon UI kit for Bootstrap is the perfect choice if you’re working on a dashboard design. The kit comes with over 100 components, 6 different screens, and 4 custom plugins.

Grandin Bootstrap Admin UI Kit
Powered by Grunt, Bower, and SCSS, Grandin is a professional UI kit that comes packaged with plenty of UI components, widgets, forms, tables, charts, pages and applications.

Shards Free Bootstrap 4 UI Kit
The free Shards Bootstrap UI kit comes with 10 extra custom components and 2 custom pre-built landing page templates. You’ll also find more than 1,500 icons both from Material and FontAwesome packs.

Dashboard HTML Template for Bootstrap 4
This lightweight Bootstrap 4 UI kit includes five dashboard layouts, over 100 components, and a complete set of UI elements, including charts, forms, calendars, tables, and many more.

Drunken Parrot Lite Bootstrap 4 UI Kit
This kit includes both HTML and PSD files so you can easily customize and tweak the design to suit your needs. The kit is lightweight and it comes with various components and pages that will help to speed up your design process.

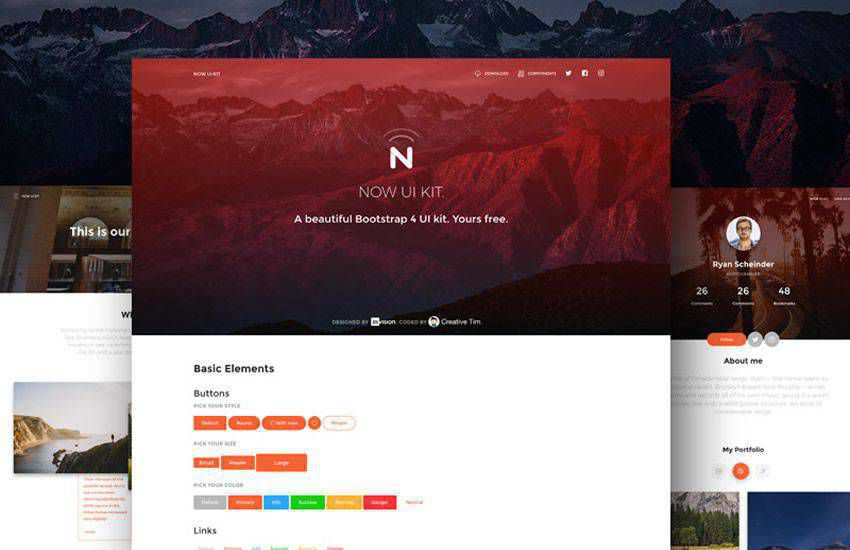
Now Free UI Kit for Bootstrap 4
Now UI Kit is a responsive Bootstrap 4 kit provided for free by Invision and Creative Tim. It features over 50 elements and 3 page templates. The kit provides PSD, Sketch, and HTML versions.

Fuzen Bootstrap 4 Admin UI Kit
Fuzen is a Bootstrap 4 UI kit that comes bundled with three dashboard layout templates, over 200 UI components, over 3,000 icons, and multiple widgets. It has been designed with Material Design in mind.

NowSquare – Free Collection of Bootstrap 4 Web Blocks
Built upon Bower, GulpJS, and Sass, this free collection of web blocks has been designed for Bootstrap 4 and allows you to get ahead on your design project. The kit is easy to use straight out of the box and can be easily customized to the needs of your project.

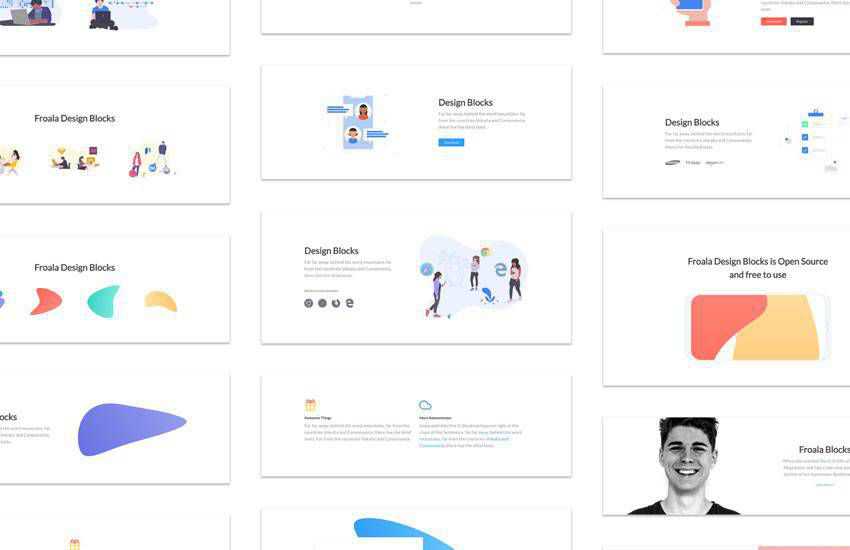
Froala Design Blocks for Bootstrap
This Bootstrap UI kit includes over 170 responsive design blocks that are ready to be used in your web or mobile apps. You’ll find blocks for calls to action, profile blocks, contact, blocks, forms, headers, and more.

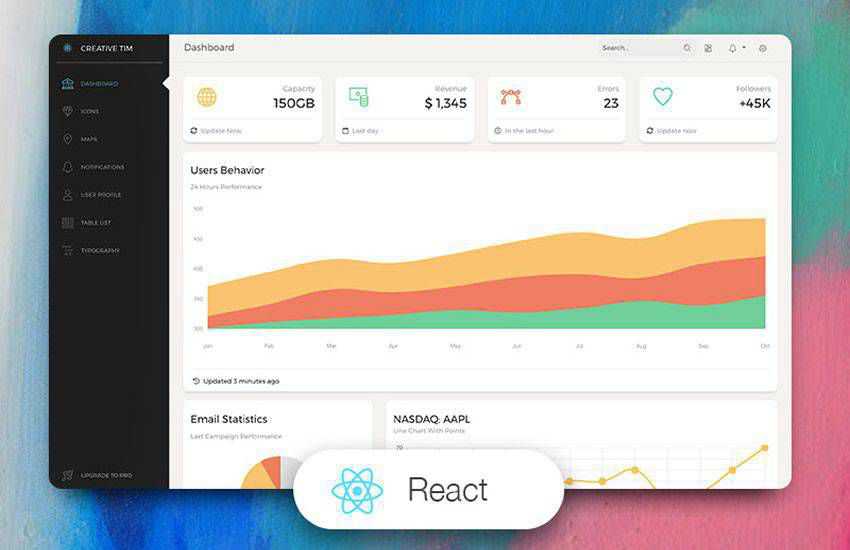
Paper Dashboard – Free Bootstrap 4 Admin UI Kit
The Paper Dashboard is another great choice if you need to prototype and design an admin dashboard for your project. The UI kit comes with 16 components, 4 customized plugins, and 7 demo page templates.

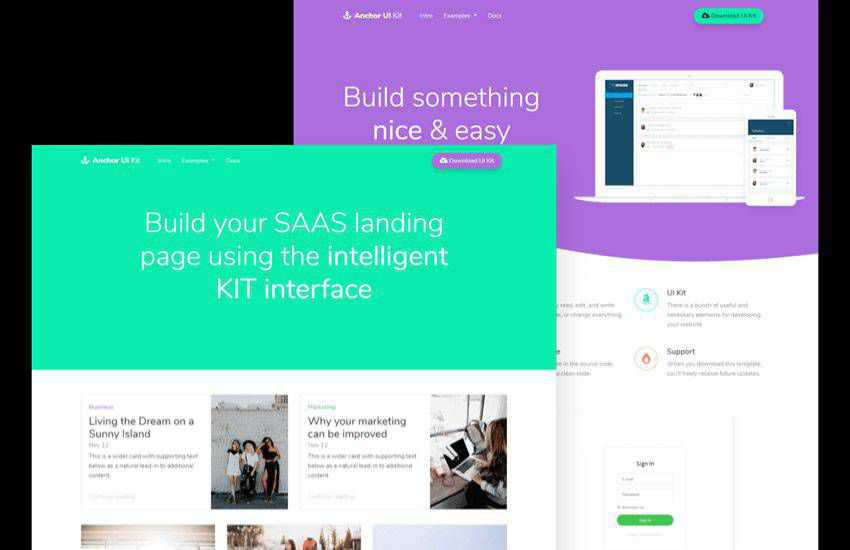
Anchor – Free Bootstrap 4 UI Kit
Anchor is a free Bootstrap UI Kit with flexible, ready to use UI components that will help you build websites faster. It features a modern and colorful design.

Stream Free Bootstrap UI Kit
The Stream UI Kit is a beautiful and elegant Bootstrap UI Kit. The UI kit comes with five beautiful complete page templates and includes over 20 reusable and customizable UI Blocks.

Bootstrap 4 Startup UI Kit
Try the Bootstrap Startup UI kit if you’re working on the website design of a startup. The kit features a clean and minimal style and comes with 16 UI cards that you can mix and match to create your own unique layouts.

Free Bootstrap 4 eCommerce UI Kit
Check out this kit if you’re designing an e-commerce website or an application. The template comes with several starter templates to get you started as well as numerous icons and elements.

Bootstrap UI Kit FAQs
-
What are Bootstrap UI Kits?They are collections of design elements built with Bootstrap. They include components like buttons, forms, navigation bars, and more. These kits provide a consistent design that can be easily integrated into web projects.
-
Why Use Bootstrap UI Kits?They’re a big time-saver. Instead of designing each element from scratch, you can use these pre-made components. They’re perfect for getting a project off the ground quickly and with a professional look.
-
Are Free UI Kits Good Quality?Many free UI kits are of high quality and crafted by experienced designers and developers. They’re a fantastic resource, especially when you’re working within a tight budget.
-
Can I Customize These UI Kits?While they provide a ready-made design, you can tweak them to suit your project’s unique needs. Whether changing colors or adjusting layouts, there’s room for customization.
-
Are These UI Kits Compatible with All Versions of Bootstrap?Most UI kits are built for specific Bootstrap versions. It’s best to check the version compatibility listed in the kit’s details to ensure it matches your project’s Bootstrap version.
-
Can I Use These UI Kits for Commercial Projects?Often, yes, but it’s important to check the licensing for each UI kit. Some are free for both personal and commercial use, while others might have certain restrictions or guidelines.
-
Can I Mix Components from Different UI Kits?Yes, you can mix components from various kits. Just be aware of potential style differences and make sure to resolve any conflicting CSS or JavaScript.
-
Do Free UI Kits Get Updated?Some do. It depends on the creator. Updated kits can offer new features and compatibility with the latest version of Bootstrap. Check the kit’s website or documentation for update info.
-
How Important Is Responsiveness in These UI Kits?Very important. Responsiveness ensures that your website looks good on all devices, from desktops to smartphones. Bootstrap is known for its responsive features, and most UI kits built with Bootstrap are inherently responsive.
-
Are There UI Kits for Specific Industries or Niches?You can find UI kits tailored to specific industries like eCommerce, healthcare, education, etc. These specialized kits can include components relevant to the particular field.
More Free UI Resources
The post 20+ Free Bootstrap UI Kits appeared first on Speckyboy Design Magazine.
]]>The post 25 Free Bootstrap Dashboard & Admin Templates for 2024 appeared first on Speckyboy Design Magazine.
]]>So why use Bootstrap? With Bootstrap, you know exactly what you’re getting. It’s a mobile-first framework that is easy to customize, with pre-built design patterns and a vast library of components and widgets. More importantly, your Bootstrap build will be consistent across all screen sizes, devices, and browsers. It makes sense to use something that you know will work well when building your web application’s dashboard or admin panel.
The free Bootstrap admin and dashboard templates below have been pre-built as complete solutions, allowing you to rapidly create the front-end dashboard of your application. They include all of Bootstrap’s widgets and many additional addons, plugins, and features for charts, graphs, calendars, file managers, and more—everything you need to build powerful, professional, responsive dashboards.
You might also like our free collections of Bootstrap UI kits, Bootstrap templates, or these Tailwind CSS dashboard templates.
Bootstrap 5 Admin Templates
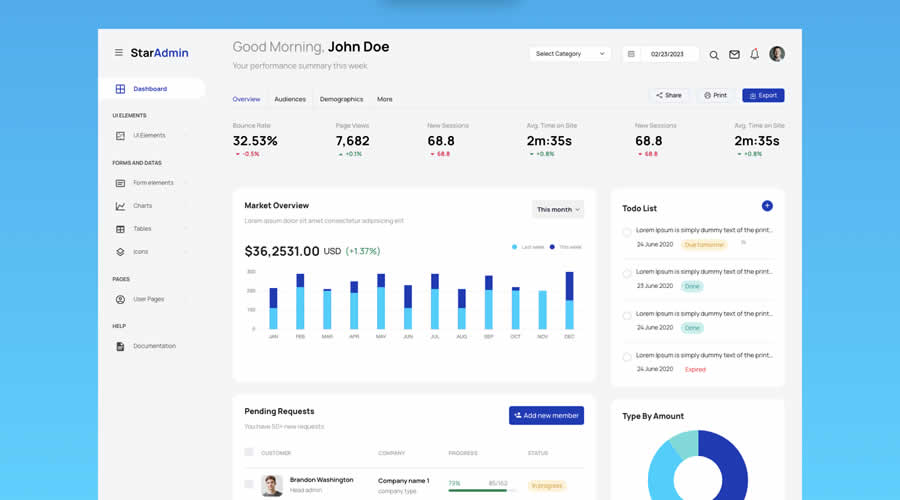
Star Admin 2 for Bootstrap 5 (Free)
Star Admin 2 is the latest and vastly improved version of the hugely popular Star Admin Pro. This free template is now powered by Bootstrap 5 and includes a wide range of layouts, widgets, components, and other useful features. With its new and improved functionality, Star Admin 2 is an even better tool for creating outstanding dashboards and admin panels for your web applications.

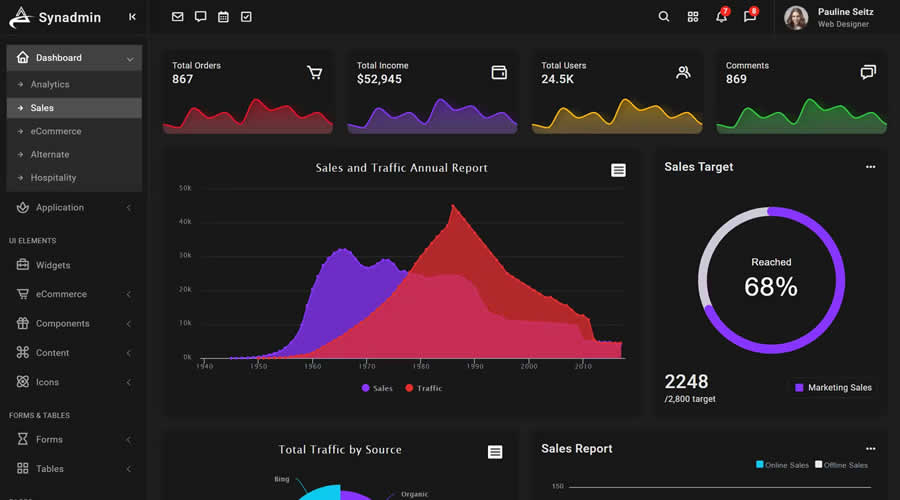
Synadmin Bootstrap 5 Admin Template
The Synadmin dashboard template, powered by Bootstrap 5, is a highly versatile option for a wide range of projects. With over sixty HTML page templates and a comprehensive collection of UI components (including various charting options), this template offers great flexibility. Synadmin provides everything you need to create a top-quality dashboard or admin panel.

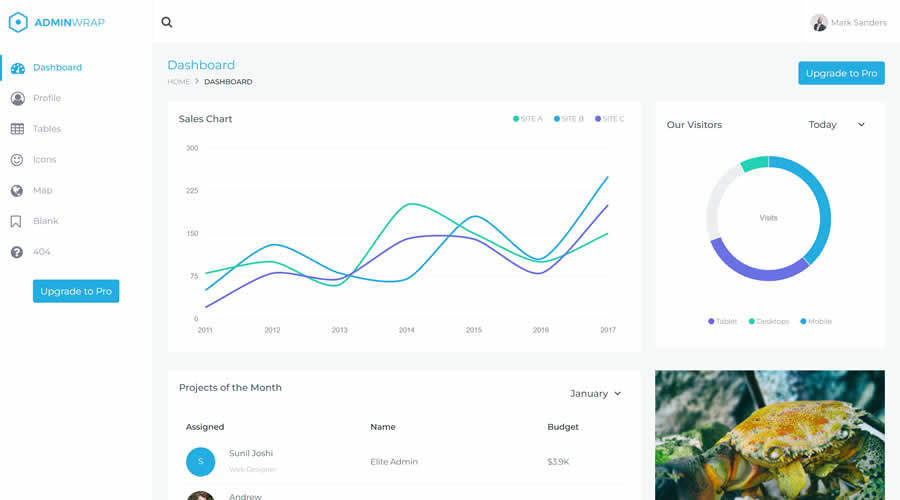
AdminWrap Bootstrap 5 (Free)
If you’re looking for a simple, beautifully designed dashboard template with all the necessary features for building powerful and user-friendly web applications, look no further than AdminWrap. With its intuitive design and comprehensive feature set, this template provides everything you need to create an outstanding dashboard or admin panel.

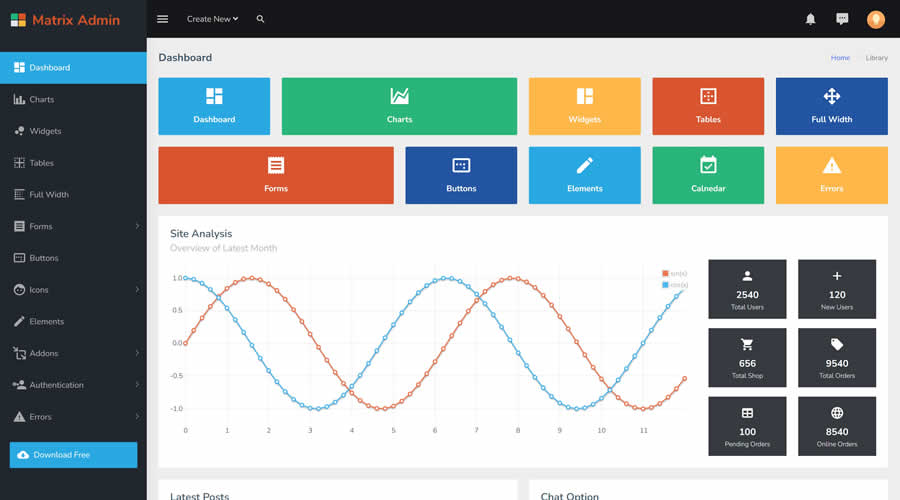
Matrix Bootstrap 5 Admin Template (Free)
The Matrix Admin is a straightforward dashboard template powered by Bootstrap 5. While it is basic in terms of design, it offers all the essential features you need to quickly set up the backend of your web application. Matrix Admin provides a solid foundation to get you up and running quickly.

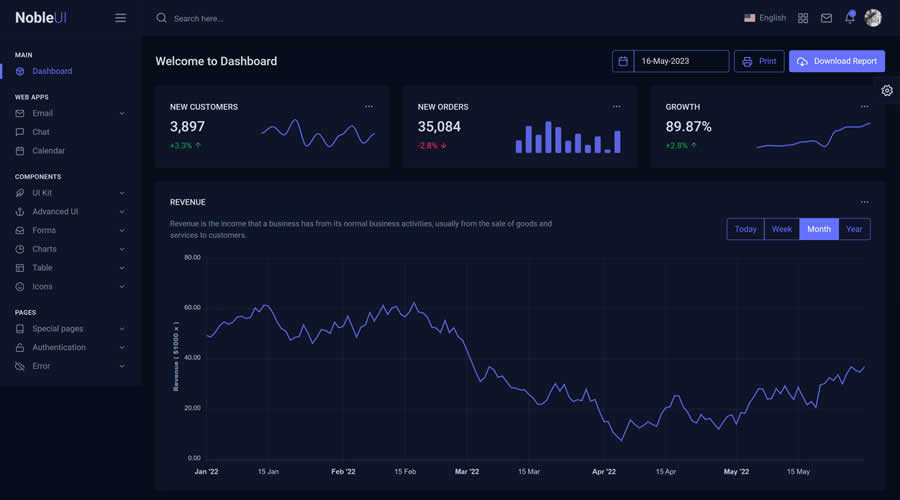
NobleUI Bootstrap 5 Admin Template
NobleUI is a stunning, lightweight dashboard template powered by Bootstrap 5. With its beautifully designed interface and vast collection of reusable UI components and widgets, including various charting options like ApexChart, ChartJs, Flot, Sparkline, and more, NobleUI is a highly versatile tool for creating powerful and user-friendly web applications.

MaterialM Bootstrap Admin Template (Free)
MaterialM is a sleek, minimalist dashboard template powered by Bootstrap 5. With its clean, Material design, this template offers a highly efficient way to display, track, and manage your data. While a Pro version is available, the Lite version provides everything you need to get going quickly.

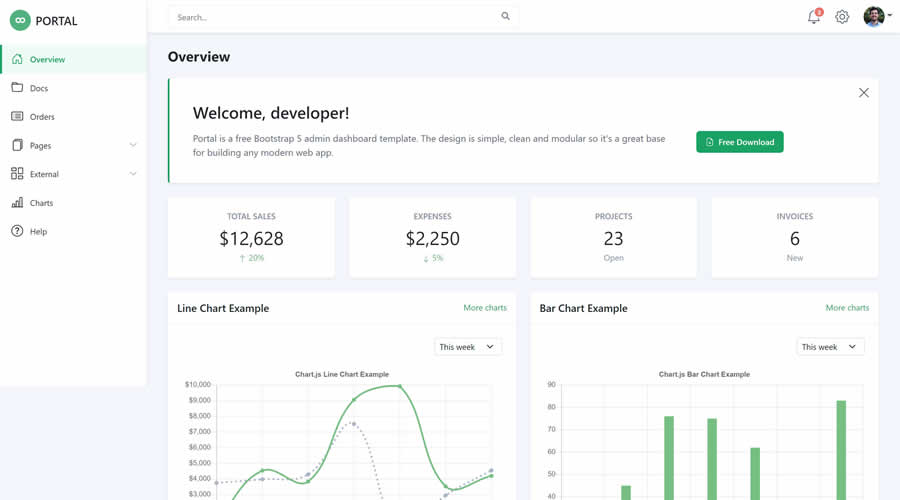
Portal Bootstrap 5 Admin Dashboard (Free)
Portal is a clean and modern dashboard template powered by Bootstrap 5. With its modularly written code, this highly customizable template makes it easy for you to edit and tailor to the specific needs of your application. Portal provides a solid foundation for creating a sleek and user-friendly dashboard or admin panel.

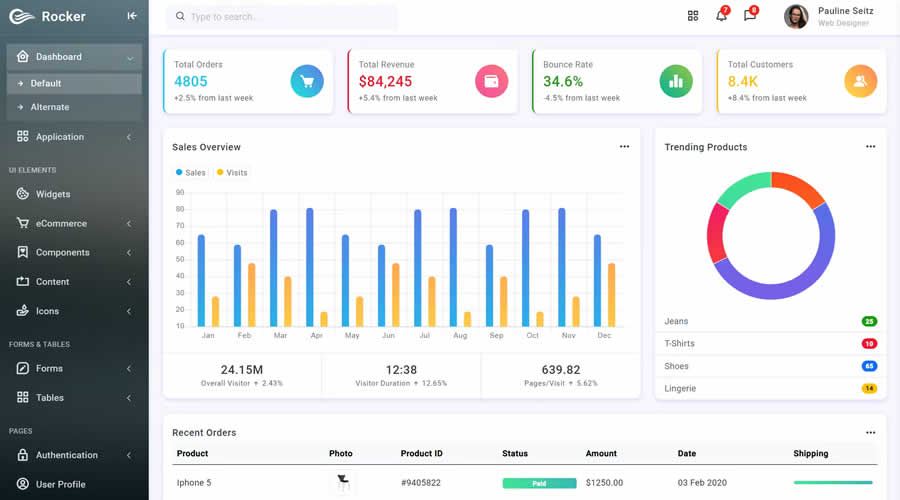
Rocker Bootstrap 5 Admin Template
Rocker is a comprehensive Bootstrap 5 admin template bundled with over seventy pre-built page templates. With its well-documented code and multiple color variations (including light and dark versions), this template offers great flexibility and ease of use.

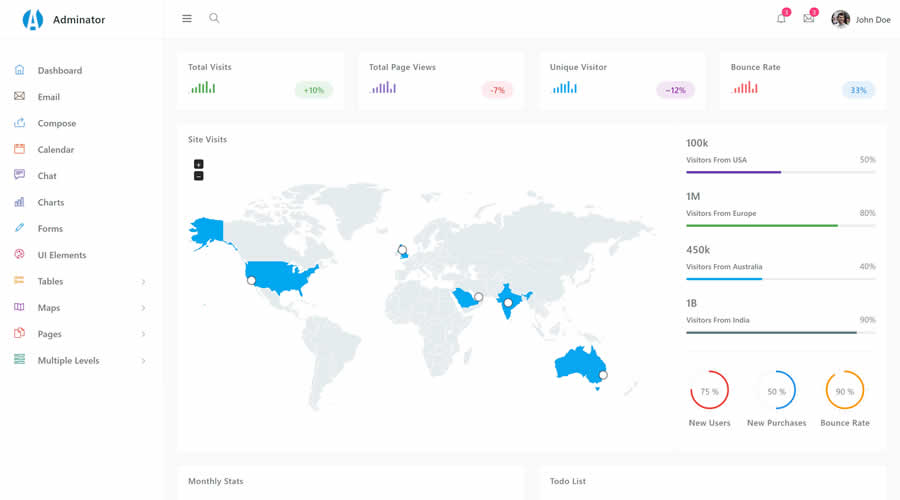
Adminator Bootstrap 5 Admin Dashboard Template (Free)
The Adminator is a free Bootstrap 5 Admin Template with a clean and simplistic design. It boasts a vast collection of code snippets, custom pages, components, and widgets that can be copied and pasted into your project.

Material Dashboard 2 Bootstrap 5 Admin Template (Free)
Inspired by Google’s Material Design, this free Bootstrap 5 template has a modern design. With its 60 pre-designed components and multitude of pre-built design blocks, this template provides an excellent starting point for your next dashboard design.

Vue Material Design Bootstrap 5 Admin UI Kit (Free)
Vue Material Design is an admin UI kit based on Bootstrap that has been designed to help you create a Material-inspired admin dashboard with ease. With over 500 elements, hundreds of icons, and plenty of templates and tutorials, this kit provides a comprehensive set of tools for building a professional dashboard or admin panel.

Bootstrap 4 Admin Templates
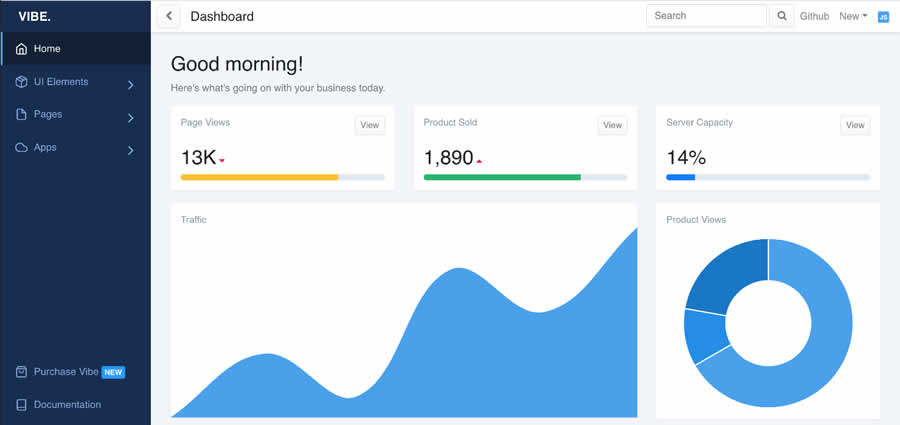
Vibe – Bootstrap 4 Dashboard Template (Free)
Vibe is a free React.js admin template built with Bootstrap 4. With its clean interface and extensive collection of UI elements and components, this template provides an excellent foundation for creating a highly functional dashboard or admin panel for your web application.

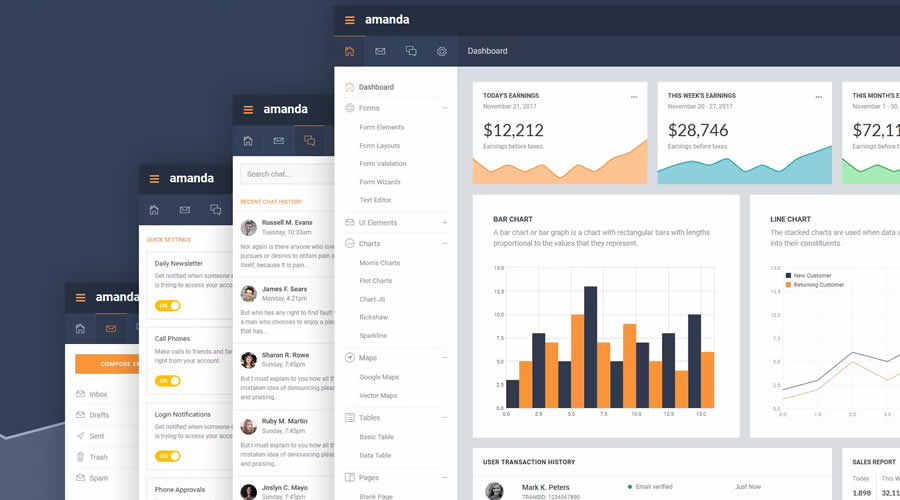
Amanda Responsive Bootstrap 4 Admin Template
The Amanda Bootstrap 4 admin dashboard template features a sleek and professional corporate design, making it an excellent choice for a wide range of projects. With its collection of starter page templates and various chart widgets, email templates, toggle switches, time pickers, and many other components, elements, and plugins, this template provides everything you need to create a top-quality dashboard.

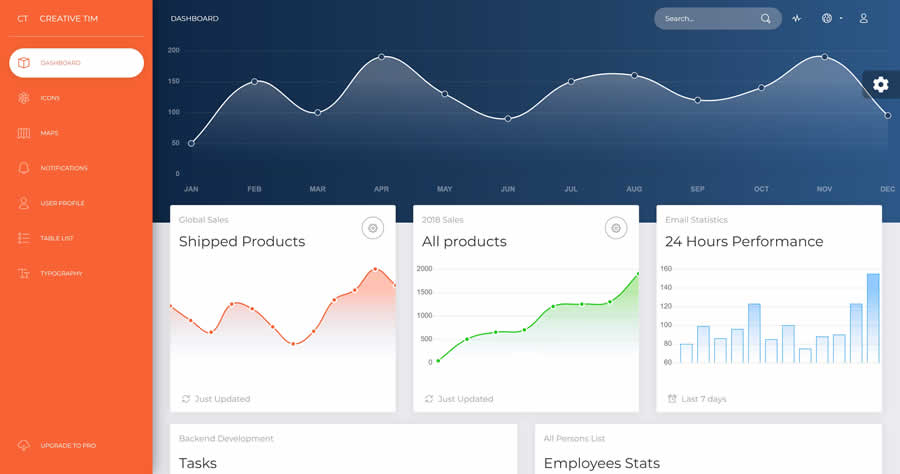
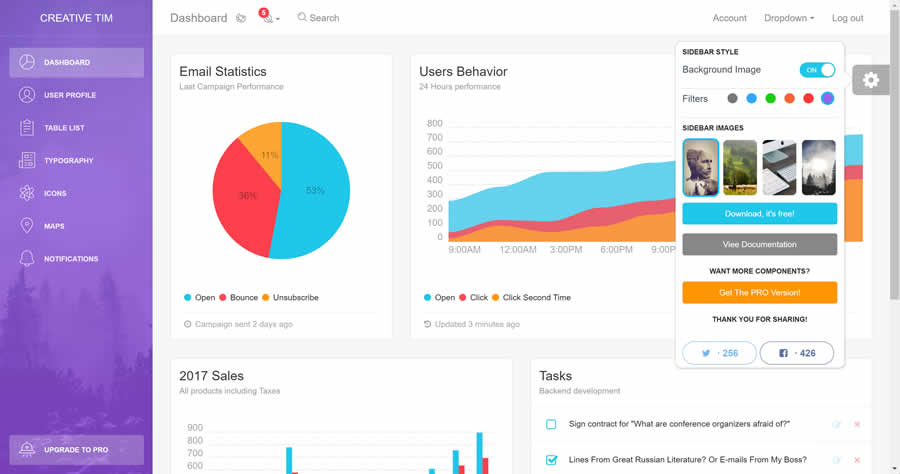
Now UI Bootstrap 4 Dashboard Template (Free)
Now UI is an elegant Bootstrap 4 admin dashboard with a beautiful color scheme and typography. With its vast collection of pre-designed components and widgets and seven pre-built HTML page templates, this template provides everything you need to create stunning dashboards.

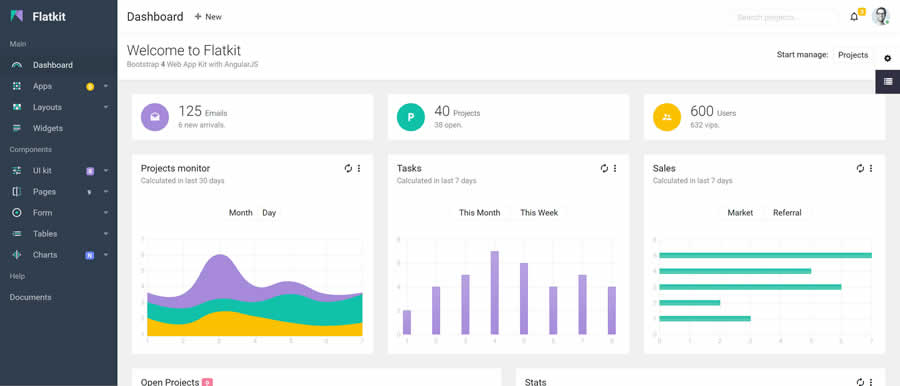
Flatkit Bootstrap 4 Admin Template
If you’re a fan of flat design, then this Bootstrap admin template is sure to catch your eye. With six pre-built layout templates and all the necessary UI elements and components, this template provides a solid foundation for creating a stylish and user-friendly admin dashboard.

CoreUI Bootstrap 4 Admin Template (Free)
CoreUI is a free Bootstrap 4 admin template with a simple and modern color scheme. It includes all the essential components you would expect from Bootstrap, such as breadcrumbs, accordions, buttons, code editors, and more. This template provides a solid foundation for building a modern and user-friendly dashboard for your web application.

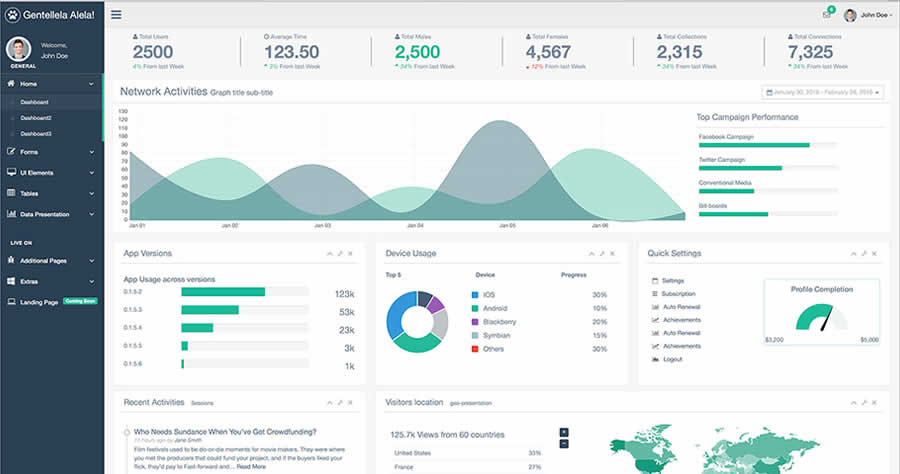
Gentelella Bootstrap 4 Admin Template (Free)
Gentelella is an elegant and feature-rich admin template that offers three unique dashboard variations, a collection of starter page templates, and a comprehensive range of UI elements, forms, tables, multi-level menus, and custom pages.

Light Bootstrap 4 Dashboard Template (Free)
The Light dashboard template boasts a spacious, minimal design that provides a clean, uncluttered look. With its range of features, including tables, user profiles, icons, and Google Maps integration, this template offers a comprehensive set of resources for building functional admin panels.

AdminLTE – Bootstrap 4 Admin Template (Free)
The lightweight AdminLTE Bootstrap 4 admin template comes with six pre-designed skins and includes many components, plugins, and page templates to help you quickly create a dashboard for your web application.

Bootstrap 3 Admin Templates
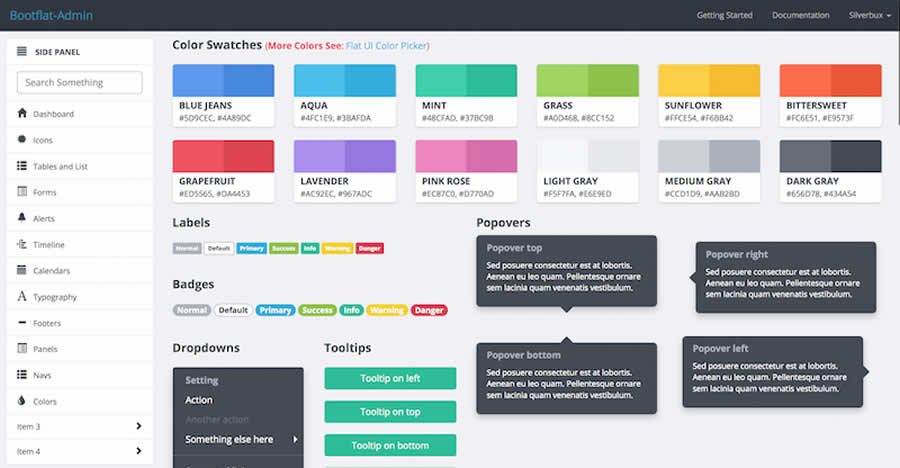
Bootflat Admin – Flat UI Bootstrap 3 Admin Dashboard (Free)
Bootflat Admin is an open-source flat dashboard template. It has been built on Bootstrap 3, and it comes equipped with numerous templates and UI elements that will help you design a beautiful and colorful admin interface.

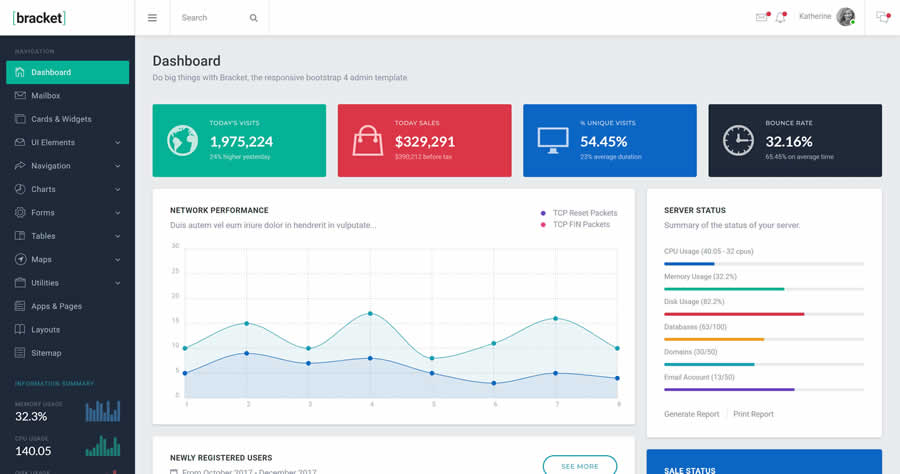
Bracket Bootstrap 3 Admin
Bracket Bootstrap Admin is an admin and dashboard template with a corporate look and feel. It comes with starter pages, charts, email templates, toggle switches, time pickers, and many other elements.

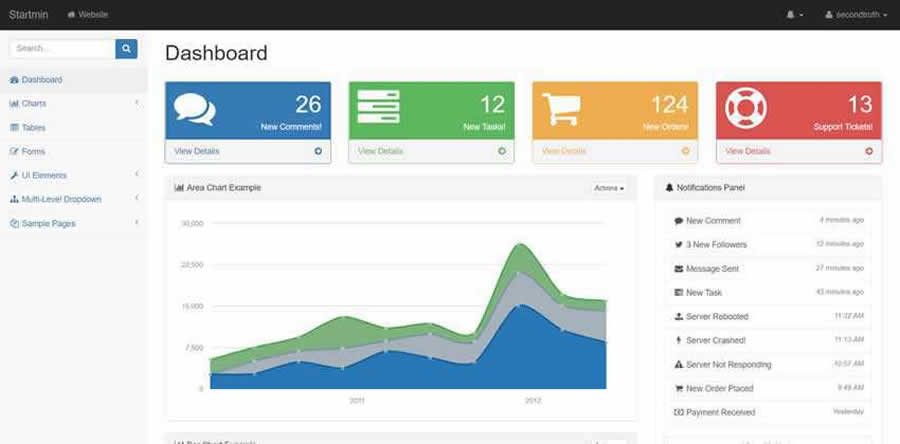
Startmin – Open Source Admin Dashboard Template for Bootstrap 3 (Free)
Startmin is an open-source admin dashboard template based on Bootstrap 3. It features a modern design and comes with charts, tables, form elements, and a useful set of starter pages.

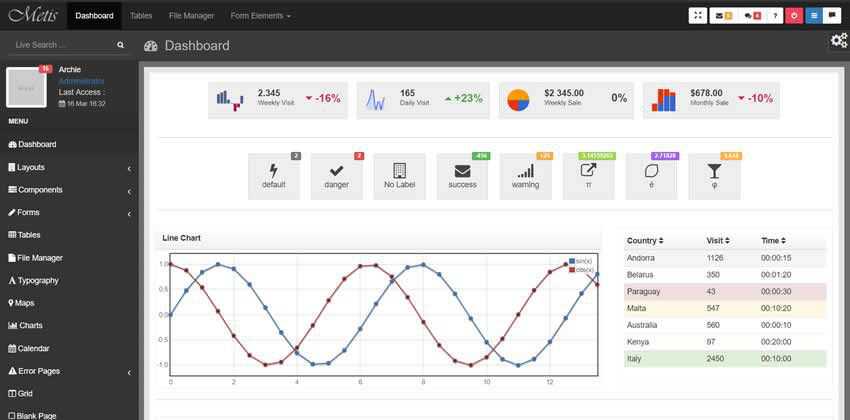
Admin.io Bootstrap 3 Admin Template
If you’re looking for a Bootstrap 3 admin dashboard template with material design, look no further than Admin.io. This dashboard template includes vector maps, flowcharts, graphs, icons, and styling.

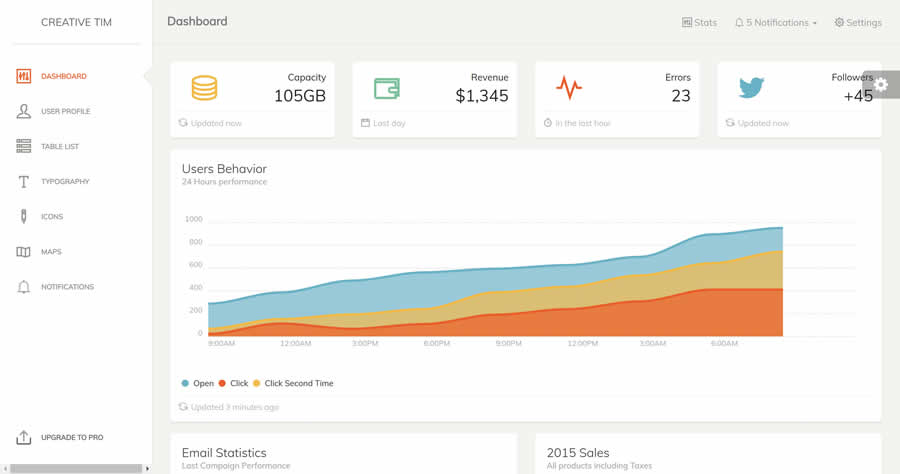
Paper Dashboard – Bootstrap 3 Admin Template (Free)
Paper Dashboard is a clean and minimal admin template based on Bootstrap 3. It comes with 16 different components, four customized plugins, and four example page templates.

SB Admin 2 – The Original Bootstrap 3 Admin Theme (Free)
The SB Admin 2 dashboard template has an elegant corporate design. It includes many UI elements, various charts, forms, tables, and a set of demo pages that you can use as a starting point.

Lumino Bootstrap Admin Template (Free)
The Bootstrap 3 Lumino dashboard template has a fresh and clean design. It comes with dozens of widgets, including forms, charts, UI Elements, panels, alerts, tooltips, menus, and more.

Klorofil Bootstrap 3 Admin Template (Free)
The Klorofil admin template features a clean and professional design. It comes loaded with all the necessary page templates, UI elements, and components for creating any type of dashboard design.

Bootstrap 2 Admin Templates
RDash Bootstrap 2 AngularJS Admin Dashboard (Free)
RDash Angular has been built on Bootstrap 3 and Angular JS. It comes with a nice set of UI elements and tables and a responsive, colorful design. It’s a great choice if you need a straightforward, simple interface.

Clean Dashboard Responsive Bootstrap 2 UI Theme (Free)
As the name suggests, the Clean Dashboard template has a clean design. The Bootstrap 2 dashboard template includes several unique UI elements not usually included in the Bootstrap package.

Bootstrap Admin Template FAQs
-
What are Bootstrap Admin or Dashboard Templates?They are pre-designed layouts made using Bootstrap, a popular front-end framework used for creaing the user interface of the admin section of websites or applications.
-
Why Use Bootstrap Templates?Bootstrap is known for its responsive design and ease of use. Using these templates, you can quickly create professional-level dashboards with the assurance they’ll work well on different devices and screen sizes.
-
Do I Need to Be a Developer to Use These Templates?While some familiarity with web development is helpful, many templates are designed to be user-friendly. They often come with documentation to guide you through customization and setup.
-
How Customizable are These Bootstrap Templates?Bootstrap admin templates are typically very customizable. You can adjust colors, layouts, and components to suit your project’s needs. The level of customization depends on the specific template.
-
Can I Use These Admin Templates for Commercial Projects?Often, yes, but it’s important to check the licensing agreement for each template. Some may be free for personal use only, while others allow commercial use.
-
What Kind of Features Can I Expect in These Templates?Bootstrap admin templates often include features like charts, widgets, responsive navigation menus, and user interface elements like forms and buttons. The range of features depends on the specific template.
-
Can I Add Custom Plugins to These Templates?Most Bootstrap templates are designed to be flexible, allowing you to add custom plugins. However, it’s important to check compatibility to ensure smooth integration.
Conclusion
Bootstrap offers a wide range of benefits for building powerful and user-friendly dashboards. It provides a comprehensive set of pre-built UI components, is responsive, and offers a consistent and professional look and feel, making it an excellent choice for creating beautiful and highly functional admin user interfaces.
More UI Resources
The post 25 Free Bootstrap Dashboard & Admin Templates for 2024 appeared first on Speckyboy Design Magazine.
]]>The post 40+ Best Free Bootstrap Templates & Themes appeared first on Speckyboy Design Magazine.
]]>Built on a mobile-first grid system, bundled with an endless list of components, utilities and helpers, and the fact that it is easy to customize and extend, it is no wonder that web designers and developers continue to use and love Bootstrap. It truly is the perfect framework for quickly getting started on any web project.
To help make life easier for you, we have collected forty of the best free Bootstrap 5 templates for you to use on your next project. We have purposefully omitted all of those starter and barebones templates from this collection, of which there is already a multitude available on the web. Instead, we have focused on highlighting all of those fully-featured, beautifully designed, and, of course, free Bootstrap templates that you can use straight away.
All of the responsive templates come packaged with pre-styled ‘ready to use’ components, and many have been bundled with additional extras, like charting libraries, pricing tables, tabs, and much more. These templates will save you hours of extra work and are waiting for you to add your content and creativity.
If you’re new to Bootstrap, the best place to learn how to use the framework is to follow the steps on the official quick start guide, and you’ll be up and running in no time.
You might also our collections of Bootstrap Admin templates and Bootstrap UI kits.
Bootstrap Portfolio Templates
These free Bootstrap portfolio templates have been designed for creatives to display their work. They include galleries, project showcases, and bio sections.
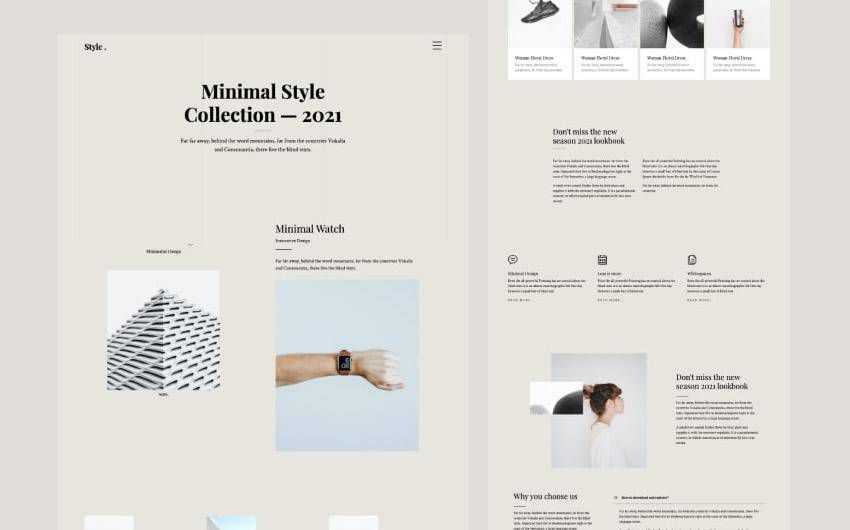
Style Bootstrap Template (Free)
This elegant and minimally designed free Bootstrap template includes a filterable portfolio, smooth slider, and many other useful web elements.

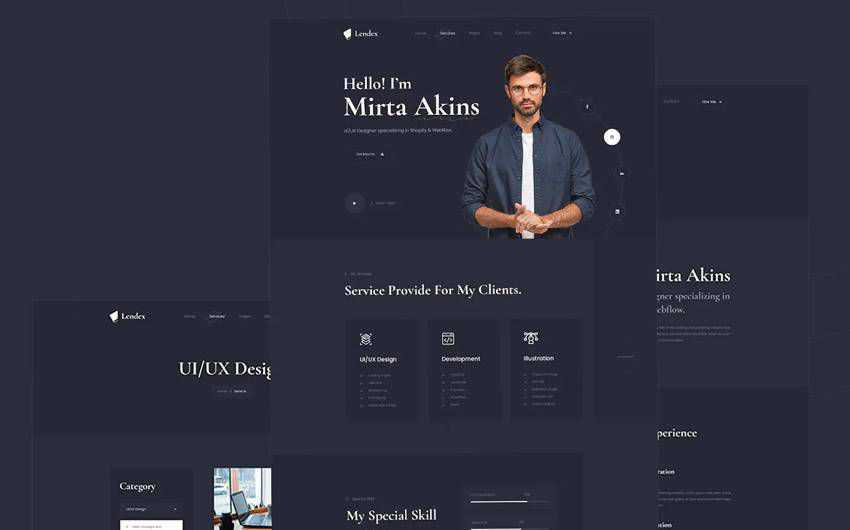
Lendex Bootstrap 5 Personal Portfolio Template
Lendex is the perfect foundation for building your portfolio. Built using Bootstrap 5, it comes packaged with multiple page layouts and sections, so you can develop and design your portfolio exactly how you need it.

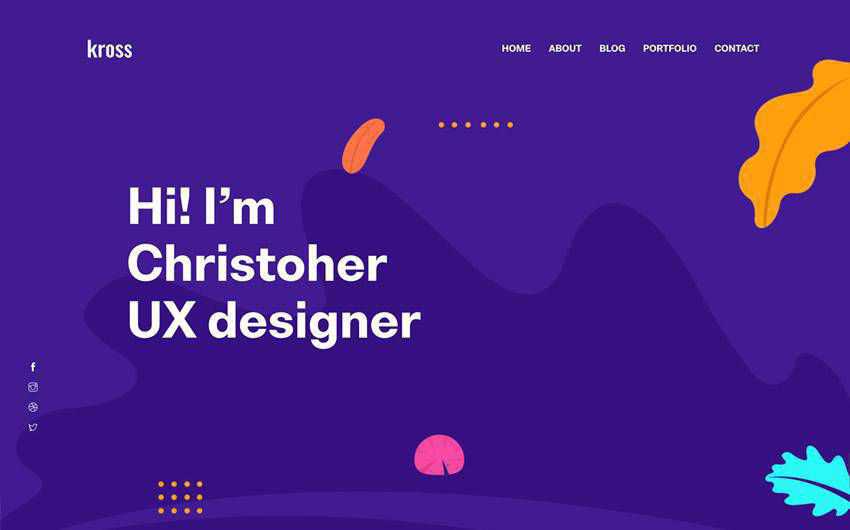
Kross Single-Page Portfolio Template (Free)
Kriss is a bold, single-page portfolio template that seamlessly uses smooth scrolling to link the beautifully designed sections. This Bootstrap template could be used as a portfolio, resume, or as the homepage of a small agency.

Andle Bootstrap 5 Portfolio Web Template
Andle is an excellent Bootstrap 5 web template for creatives and design agencies. It comes with eight different page layouts and has been designed in an elegant modern style.

Barts Bootstrap Portfolio Website (Free)
Built using Booststrap, Barts is a super-simple web template for quickly creating a personal portfolio or resume site.

Creative Portfolio Bootstrap 5 Template (Free)
Built for both creatives and small businesses, this Bootstrap 5 template features a modern design and layout, and offers just enough to help get your website up and running quickly.

Bootstrap Landing Page Templates
These Bootstrap landing page templates focus on lead generation and conversions. They offer a single, focused goal, whether promoting an event, product, or service.
DevConf Free Bootstrap 5 Conference Template (Free)
DevConf is a free Bootstrap 5 single-page template for building the landing page of a technology or web development conference.

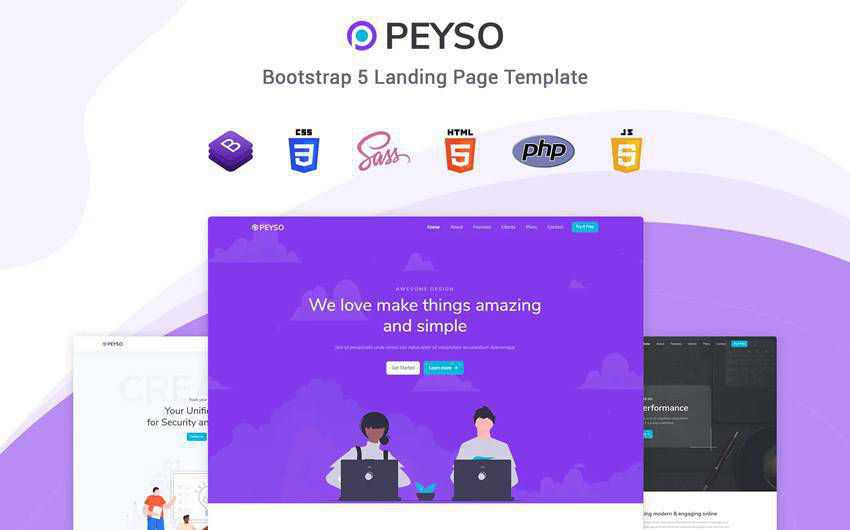
Qexal Bootstrap 5 Landing Page Template
The Qexal Bootstrap 5 web template comes bundled with nine different homepage layouts and multiple other page templates, such as services, pricing, blog, contact, and more. This Bootstrap template is the perfect foundation for launching any business.

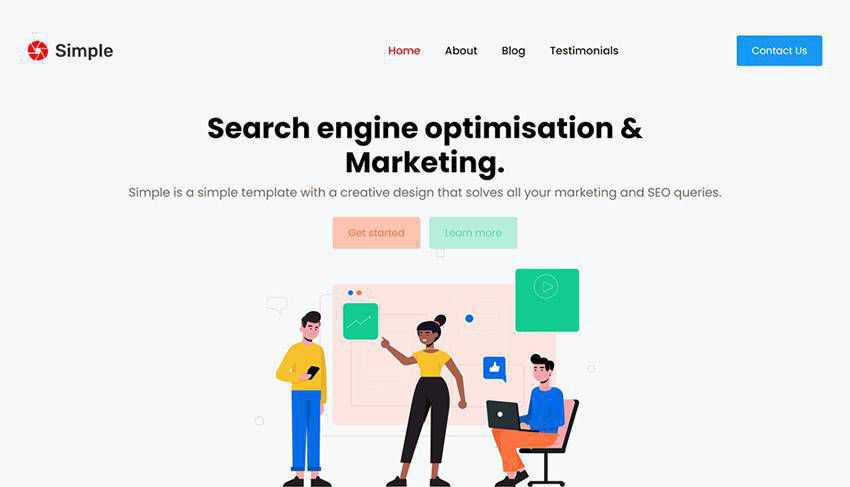
Simple Landing Page Bootstrap Template (Free)
You can’t get simpler than this free Bootstrap template. It has one single purpose: to allow you to build a landing page for your new products or services quickly. As well as the landing page layout, Simple also comes with an about, blog, and testimonial page templates.

Peyso Bootstrap 5 Landing Page Template
The beautifully designed Peyso is a Bootstrap 5 web template for startups and businesses. It comes with six different homepage layouts and three authentication pages.

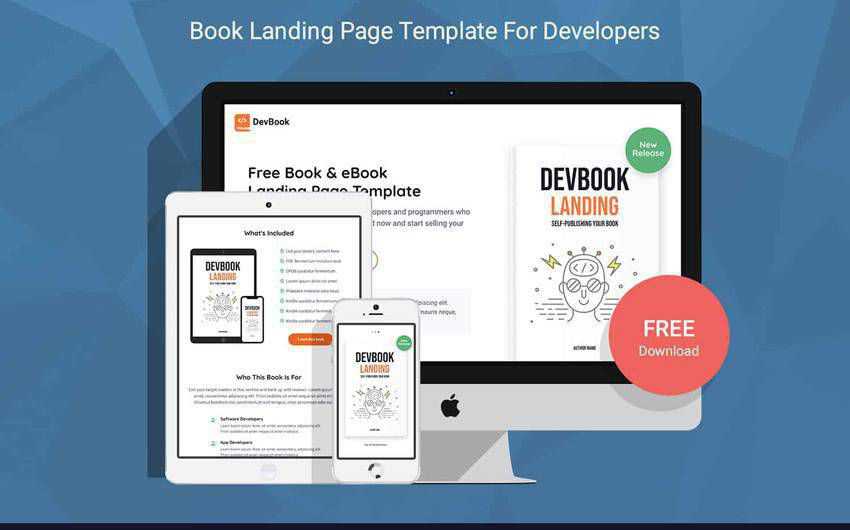
DevBook Bootstrap 5 Book & eBook Landing Page Template (Free)
DevBook is a minimally designed Bootstrap 5 landing page template for promoting or selling books or ebooks. It comes with all the components needed to convert visitors into buyers.

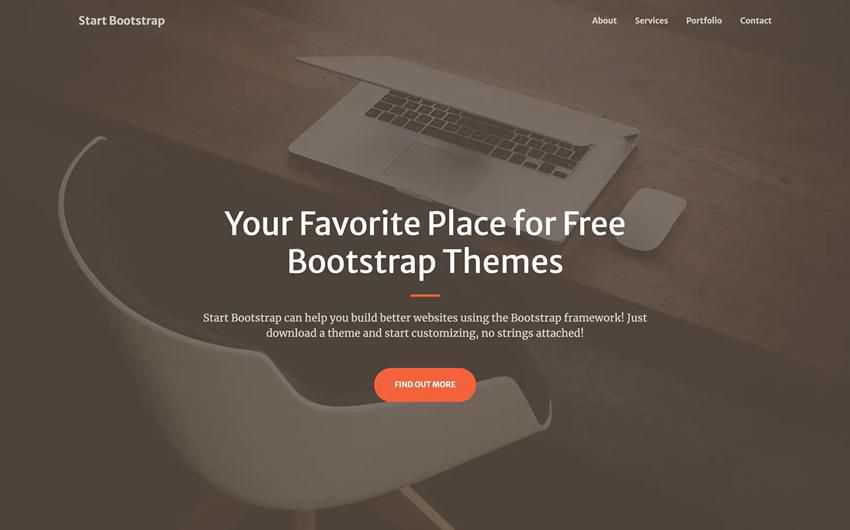
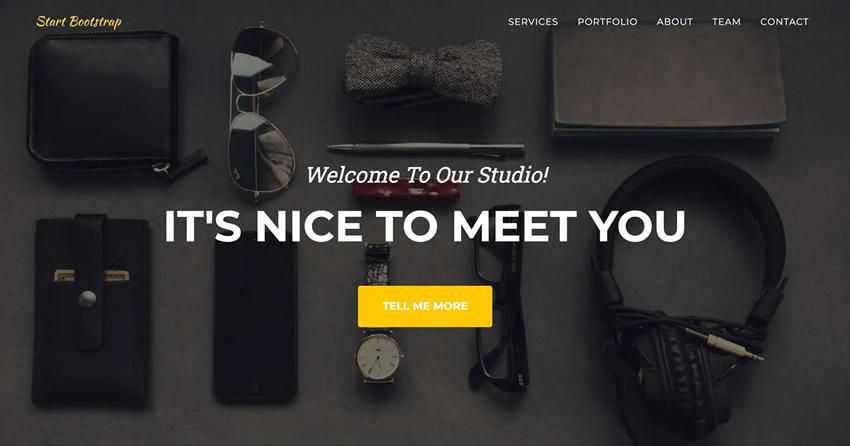
Agency One-Page Bootstrap 5 Template (Free)
Agency is a single-page template that has recently been updated to Bootstrap 5. It is perfect for design agencies or small businesses that need to set up a basic landing page.

AppKit Landin Page Template (Free)
Built on Bootstrap 4, AppKit is a free landing page template for helping you launch and promote any product or service.

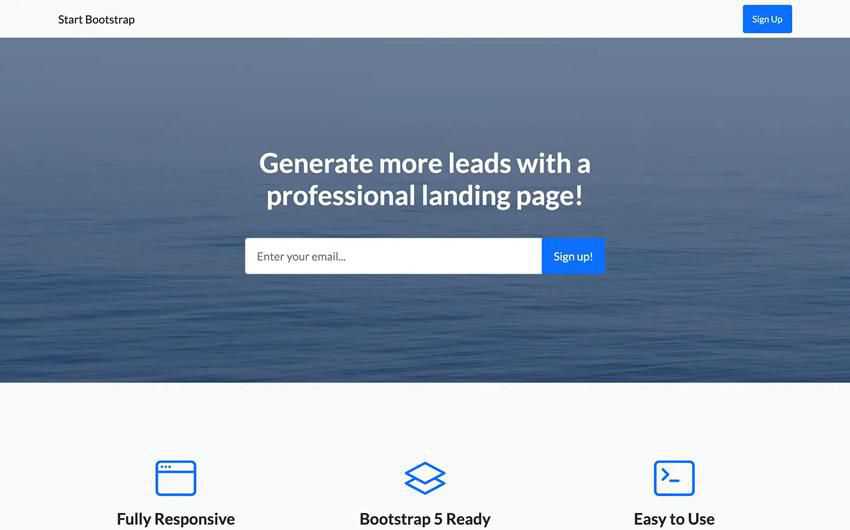
Simple Bootstrap 5 Landing Page (Free)
This simple Bootstrap 5 template comes with all the essential features you need to quickly build a landing page for showcasing your products or apps.

eCommerce Bootstrap Templates
These eCommerce templates offer layouts for showcasing products, handling shopping carts, and processing transactions. These free Bootstrap templates will give you a user-friendly shopping experience while maintaining a professional appearance.
Safia Bootstrap 5 eCommerce Bootstrap Template (Free)
This bold, dark, and minimally designed Bootstrap 5 landing page template could be used to promote or launch any service or product. It would be perfect for a start-up or a single-product eCommerce store.

Alan Kitchen Bootstrap 5 eCommerce Template
This Bootstrap 5 eCommerce template comes bundled with multiple homepage, store page, product page, and blog page layout templates. It may be too extensive for smaller stores, but you could cherry-pick the needed pages and components.

Majestic Bootstrap 5 eCommerce Template (Free)
Majestic is a clean Bootstrap 5 web template for eCommerce websites. It only comes with a homepage template, but if you’re an experienced web designer, you can easily create a multi-page site by cleverly repurposing using the many beautifully designed homepage sections.

Shop Homepage Bootstrap 5 Template (Free)
This unstyled Bootstrap 5 template is the perfect foundation for building a modern eCommerce website. There are just enough features to help you get started quickly.

Business Bootstrap Templates
Bootstrap business templates for creating corporate websites and professional services. They include sections for company information, team members, services, and contact details.
Promodise Bootstrap Business Template (Free)
This Bootstrap template comes bundled with multiple homepage layouts (including a single-page layout) and templates for about, services, pricing, blog, and contact pages. This flexible and easy to edit template could be used as the homepage of any business.

Zinc Bootstrap 5 Business Web Template (Free)
Zinc is a clean Bootstrap 5 web template for small businesses. It comes with various page layouts, but it works best as a smooth-scrolling single-page layout.

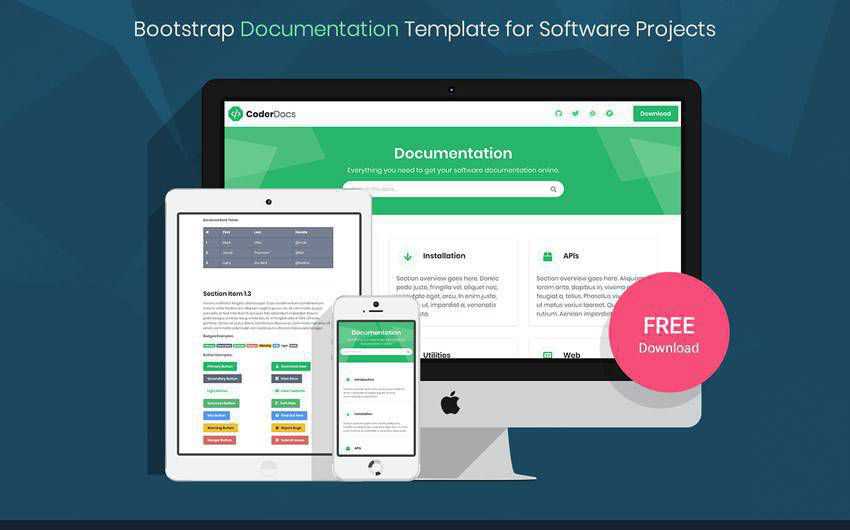
CoderDocs Bootstrap 5 Documentation Template (Free)
Built for developers, CoderDocs is an open-source Bootstrap 5 documentation template. Its modern design and simple layout make it easy to customize to suit any project.

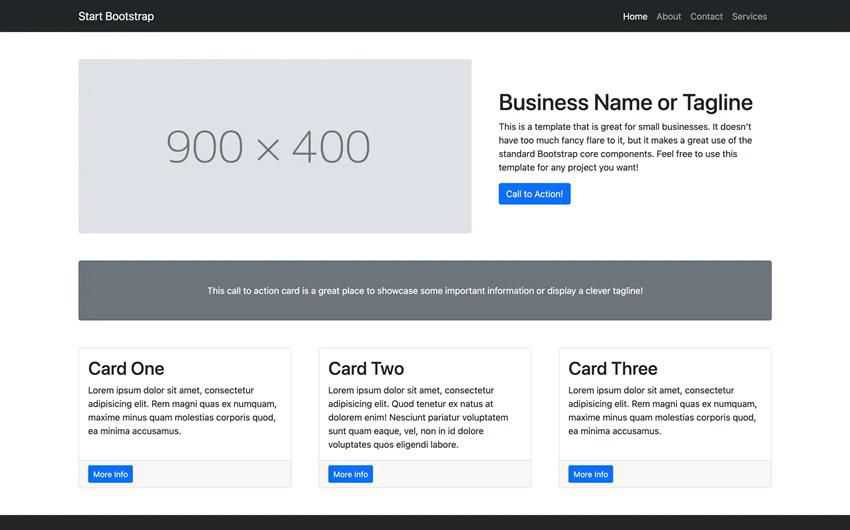
Small Business Bootstrap 5 Template (Free)
This template is an unstyled, barebones Bootstrap template for quickly building a small business website. It has recently been updated to Bootstrap 5.

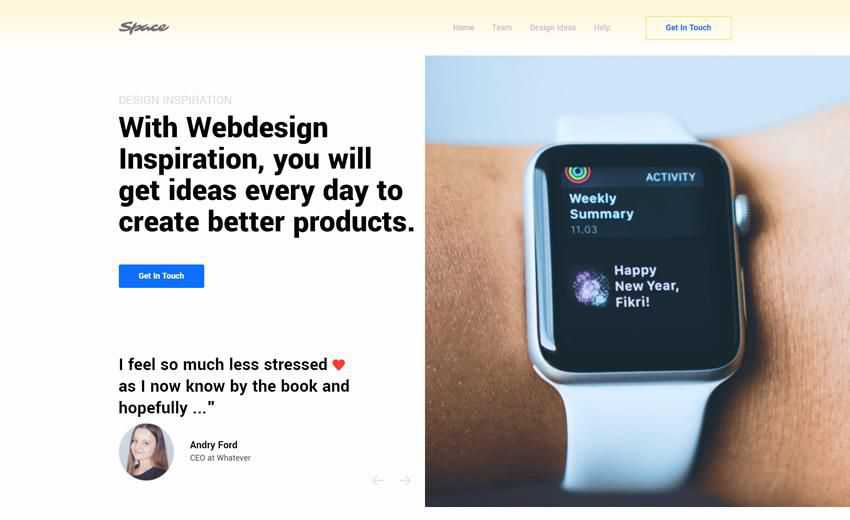
Space Business Bootstrap 5 Template (Free)
Space is a simple one-page Bootstrap 5 template for small businesses. It features a clean design and flawless, smooth scrolling between each of the homepage’s sections.

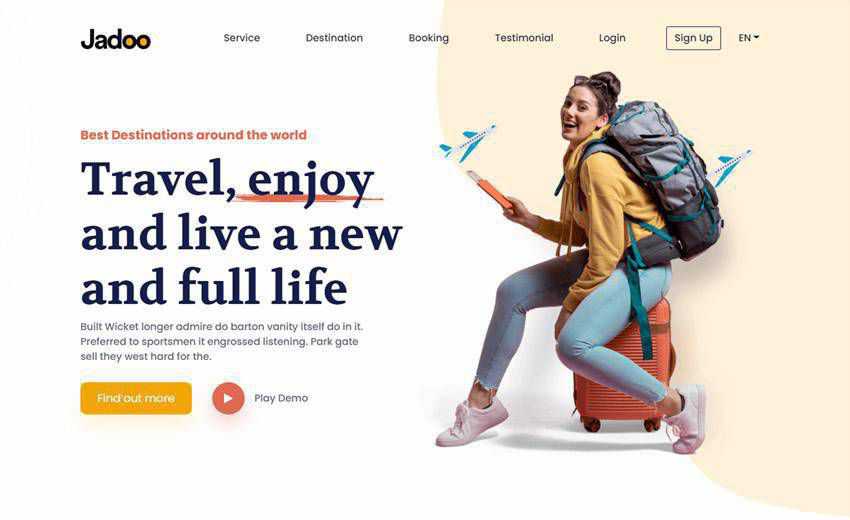
Jadoo Bootstrap 5 Travel Agency Web Template (Free)
Even though this template has been marketed as a travel agency template, it could easily be used as the homepage of many types of websites. It has a beautiful hero header section, sticky navigation bar, services section, smooth animated hover interactions, and much more.

Little Squirrel Bootstrap 5 Education Template (Free)
Little Squirrel is a clean multi-page Bootstrap 5 template for education and learning websites. In addition to a multi-section homepage layout, the free template also includes course selection, pricing, and blogging templates.

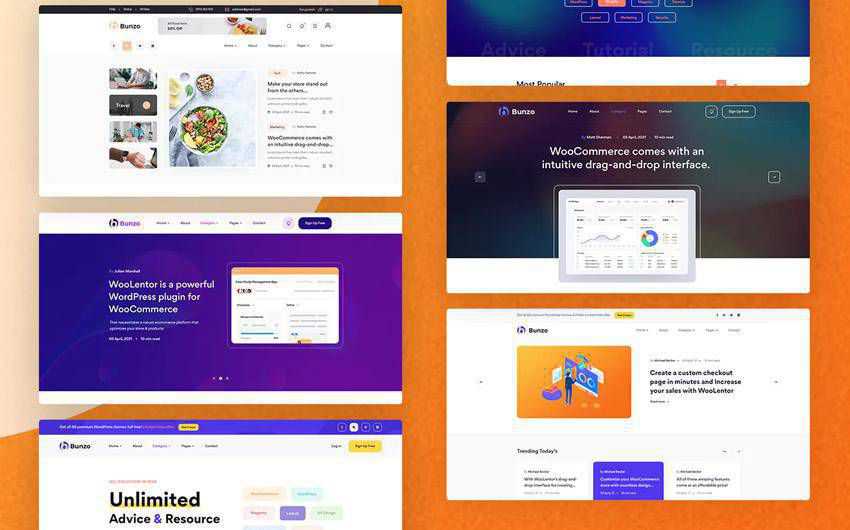
Bunzo Bootstrap 5 Blogging Template
The Bunzo Bootstrap 5 web template comes with everything you need to build a modern blog your readers will love. The bundled layout templates gives you the flexibility to create the blog or online magazine you need.

Bootstrap Single-Page Templates
With these single-page Bootstrap templates, all of your content is presented on one continuous page. This is ideal for minimalist websites or personal profiles.
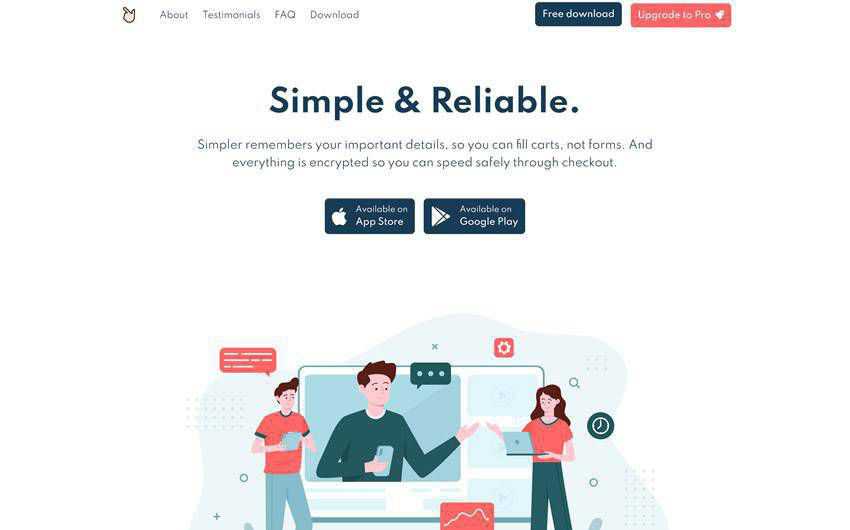
Swipe One-Page Bootstrap 5 Template (Free)
Swipe is a simple Bootstrap 5 template for quickly building a homepage or landing page for mobile applications. It also features a testimonial, FAQ, and downloads section.

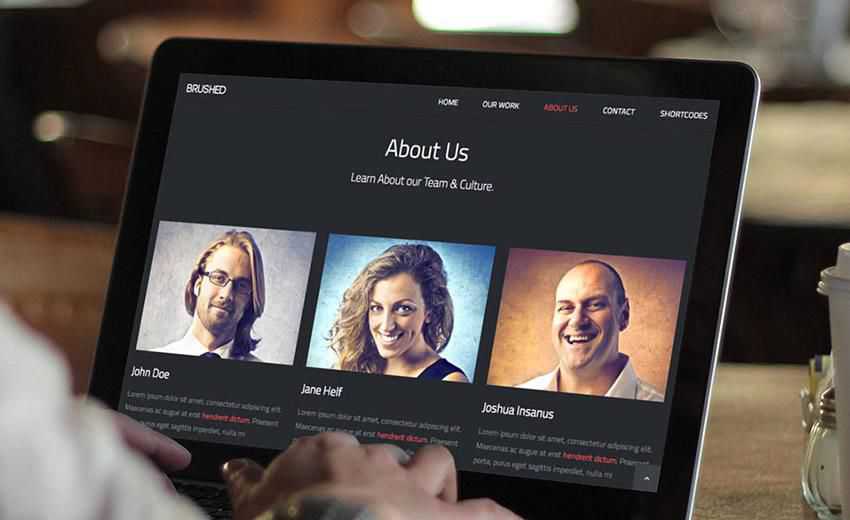
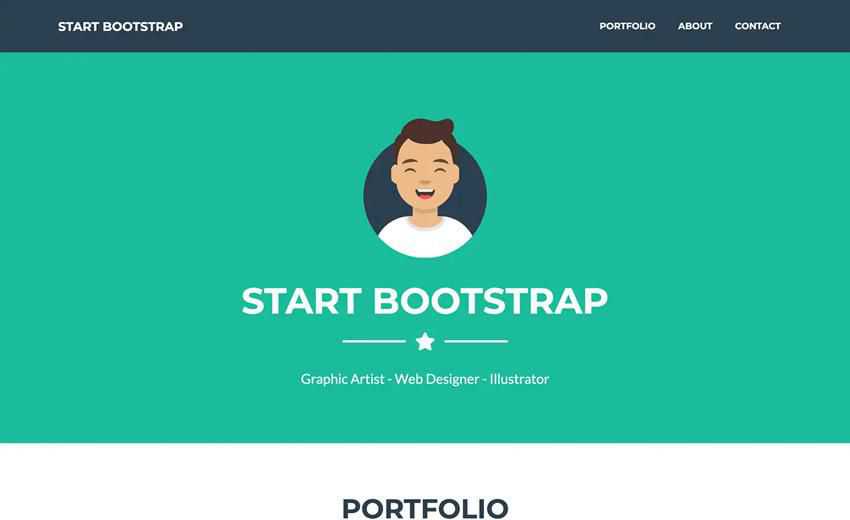
Brushed One-Page Bootstrap Template (Free)
Brushed is a beautifully designed single-page Bootstrap template for design studios and agencies. It could also be the perfect template for creatives looking to build a portfolio quickly.

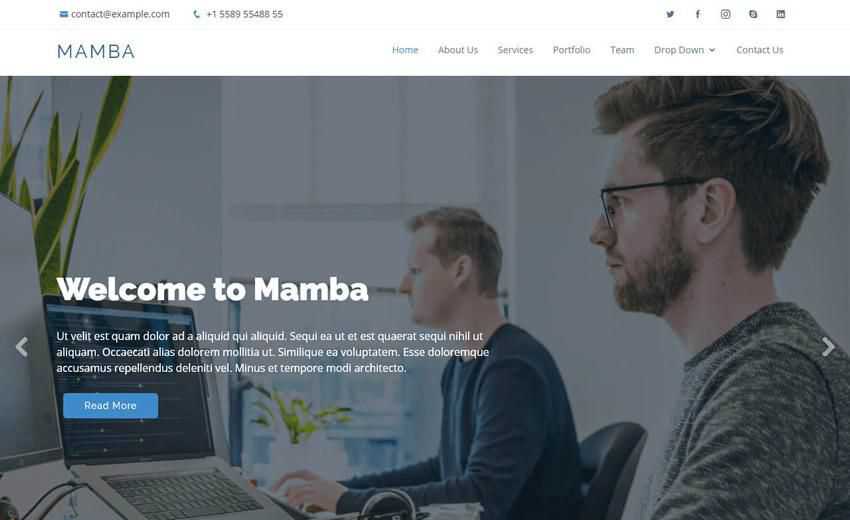
Mamba One-Page Bootstrap 5 Template (Free)
Recently updated to Bootstrap 5, Mamba is a multi-purpose one-page template designed for various types of businesses.

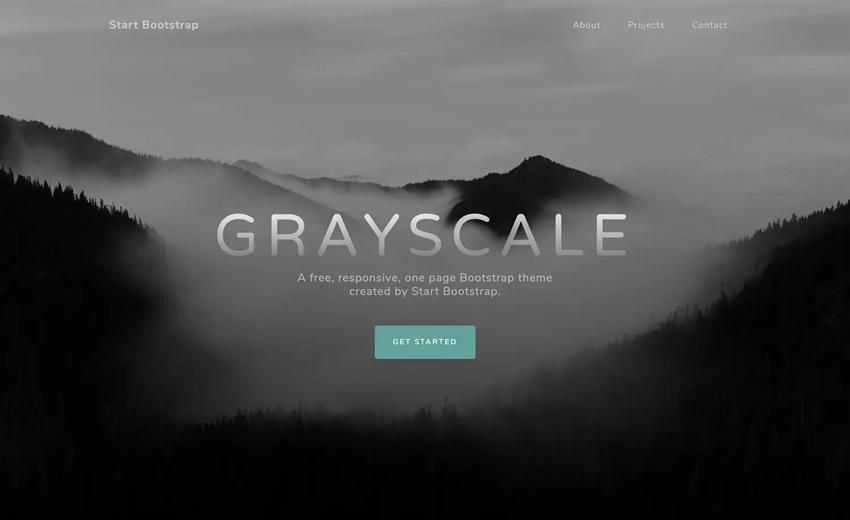
Grayscale Single-Page Bootstrap 5 Template (Free)
Recently updated to Bootstrap 5, Grayscale is a multi-purpose, one-page web template with a dark layout and smooth scrolling page animations.

Freelancer One-Page Bootstrap 5 Template (Free)
Designed using the flat design aesthetic, Freelancer is a one-page template that allows developers to create a portfolio or resume site quickly.

Bootstrap Multi-Purpose Templates
These multi-purpose templates include various layout options and customizable components, suitable for many different types of websites. These all offer flexibility.
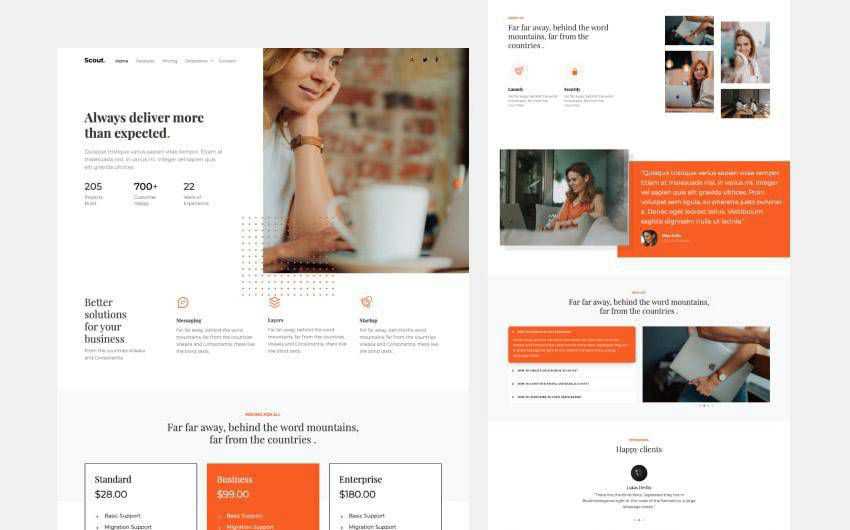
Scout Multi-Purpose Bootstrap Template (Free)
Due to its clean design and simple layout, Scout is a Bootstrap template that could be used on many different types of sites. Easy to edit and build upon, this template comes with all of those useful web components you would expect from a professional template.

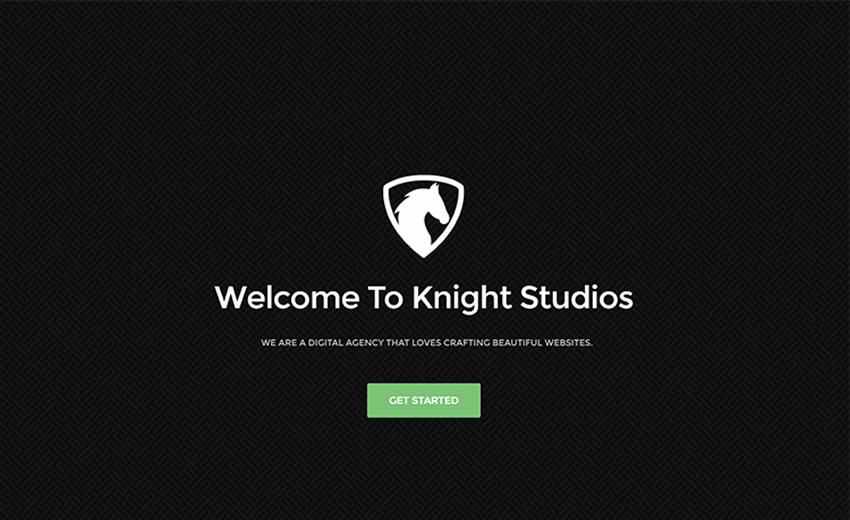
Knight One-Page Multi-Purpose Bootstrap 5 Template (Free)
Multi-purpose in design, the Knight Bootstrap 5 template is an excellent foundation if you want to build a single-page business site quickly.

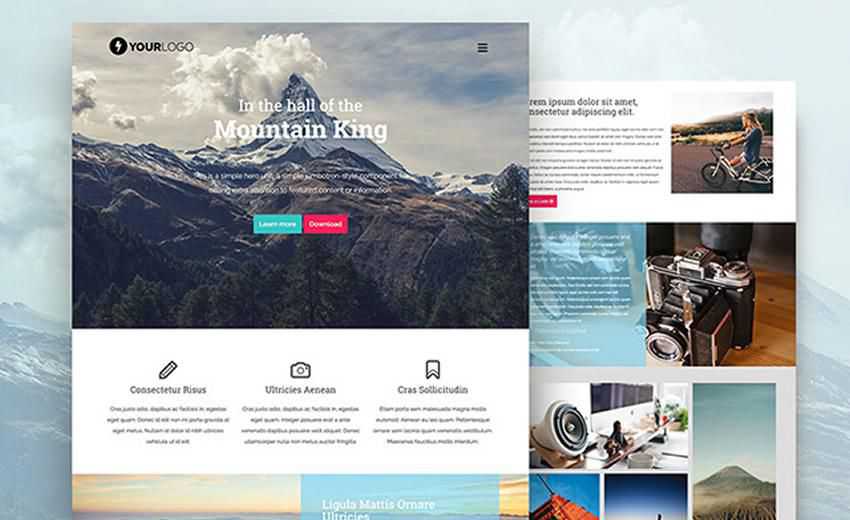
Mountain King Multi-Purpose Template (Free)
The Mountain King Bootstrap Template has a clean and responsive layout and includes Typicons vector icons, masonry galleries, off-canvas menus, and smooth CSS animations.

Bootstrap Design Agency Templates
These Bootstrap design agency templates are tailored for agencies needing to showcase portfolios, case studies, and client testimonials.
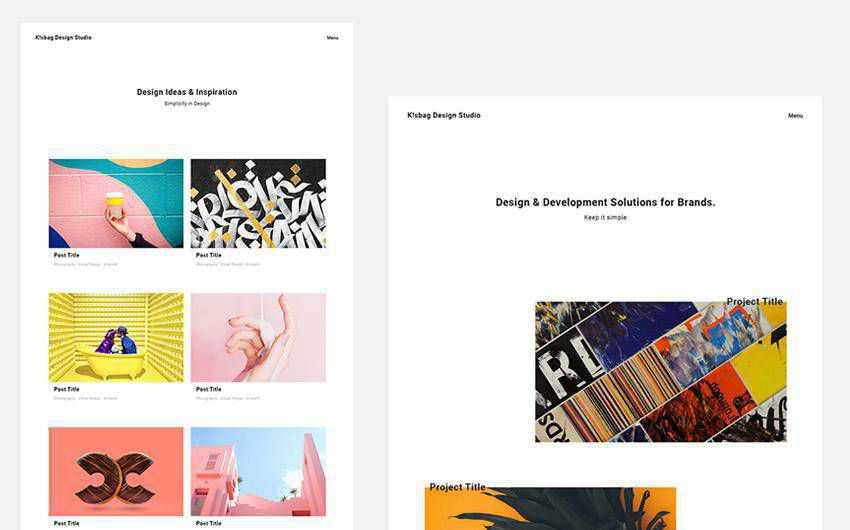
K!sbag Minimal Agency & Portfolio Template (Free)
K!sbag is a clean Bootstrap template that comes with six pre-built page layouts, including homepage, blog, about, contact, portfolio, and single project page. It could be used as either a personal portfolio or a design agency website.

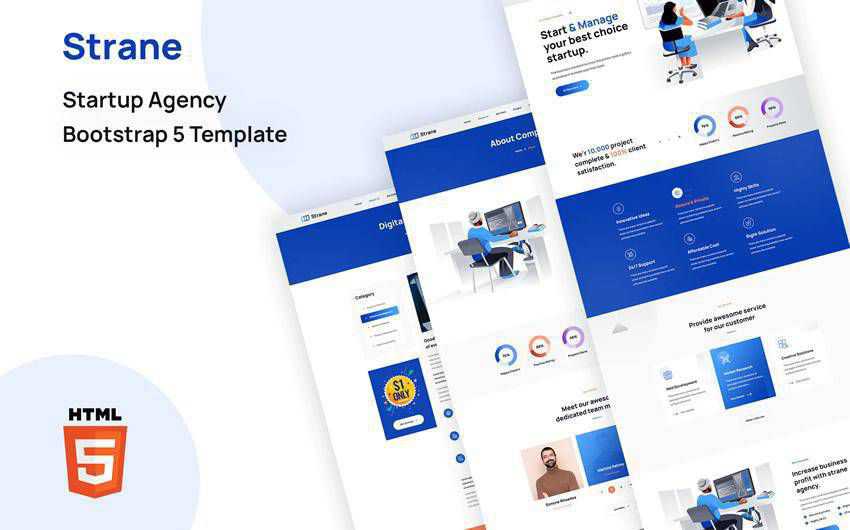
Strane Startup Agency Bootstrap 5 Template
With its fifteen various HTML layout templates and super-simple design, Strane is the ideal Bootstrap 5 template for creating a startup or business website.

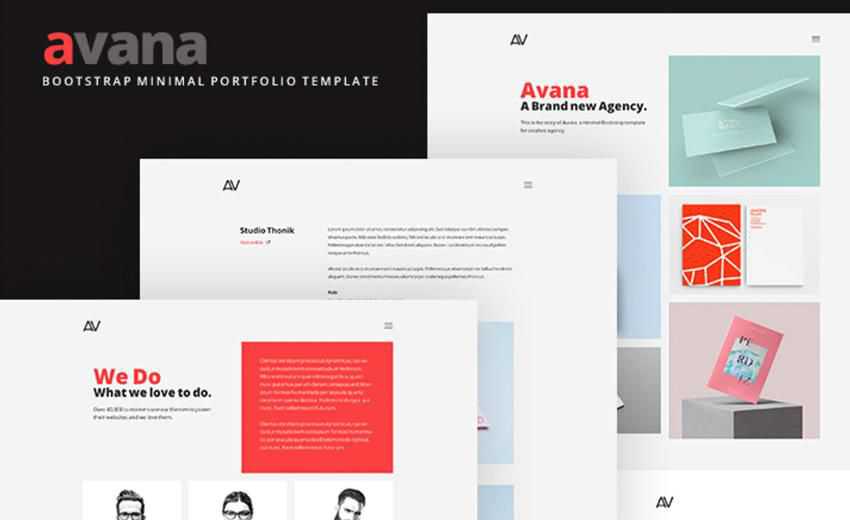
Avana Design Agency Template (Free)
Avana is a modern Bootstrap template built for design agencies or personal portfolios. It features a smooth-scrolling homepage and a user-friendly blogging section, and its beautiful typography perfectly complements it.

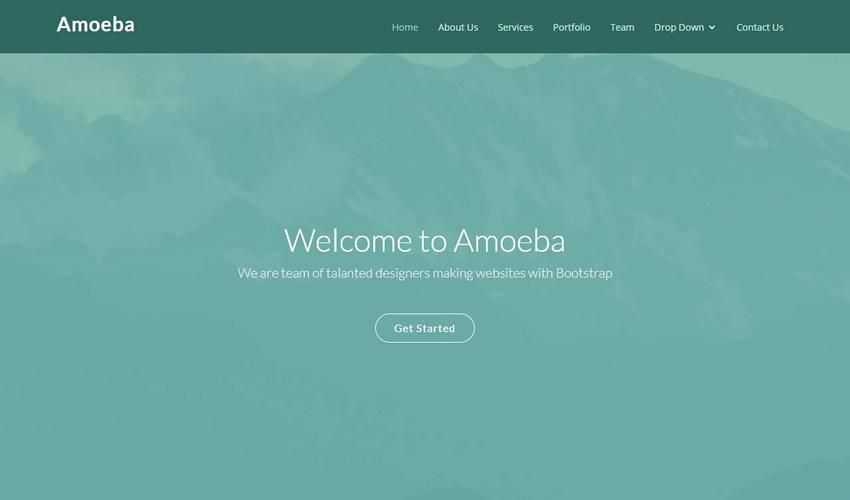
Amoeba Design Agency Bootstrap 5 Template (Free)
Amoeba is a simple one-page Bootstrap 5 template for design agencies. It features an about us, services, portfolio, team, and contact us sections.

Coming Soon Bootstrap Templates
These coming soon templates are perfect for pre-launch pages. They include countdown timers, subscription forms, and placeholders for essential contact information. These free templates help build anticipation and collect user interest before you launch your new website.
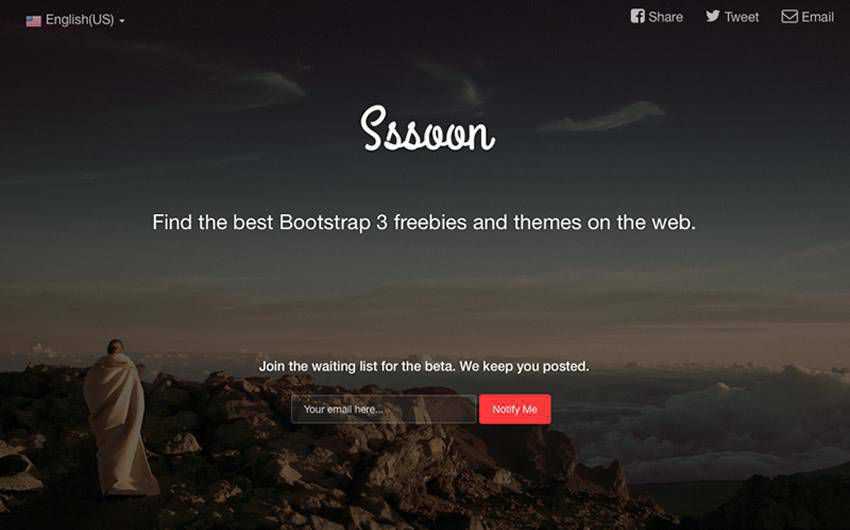
Coming Sssoon Bootstrap Page Template (Free)
Ssssoon is a simple landing page template for anyone who needs to quickly create a basic coming soon page for their new website. This template allows you to choose either an image or video background.

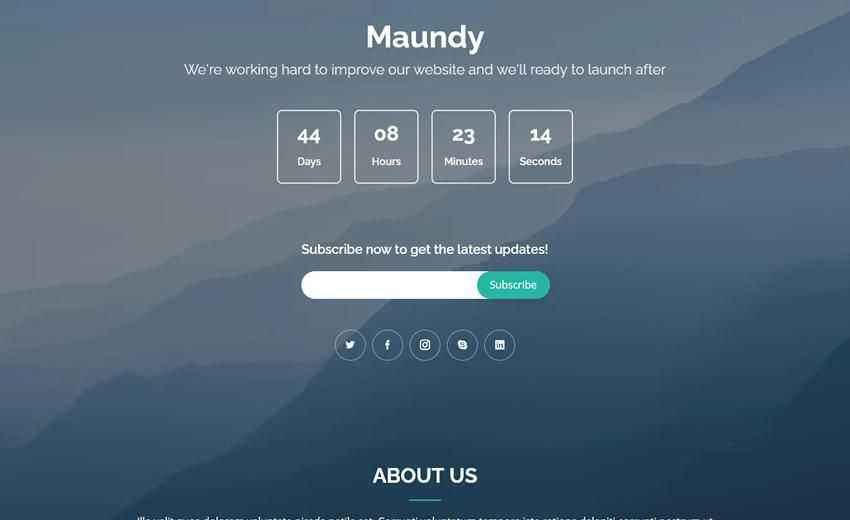
Maundy Coming Soon Bootstrap 5 Template (Free)
This simple Bootstrap 5 coming soon template features a countdown timer and an about section for adding information about your business. It has just enough features to get your coming soon page online quickly.

Material Design Templates
These free Bootstrap templates incorporate Google’s Material Design principles. They emphasize bold graphics, grid-based layouts, and responsive animations.
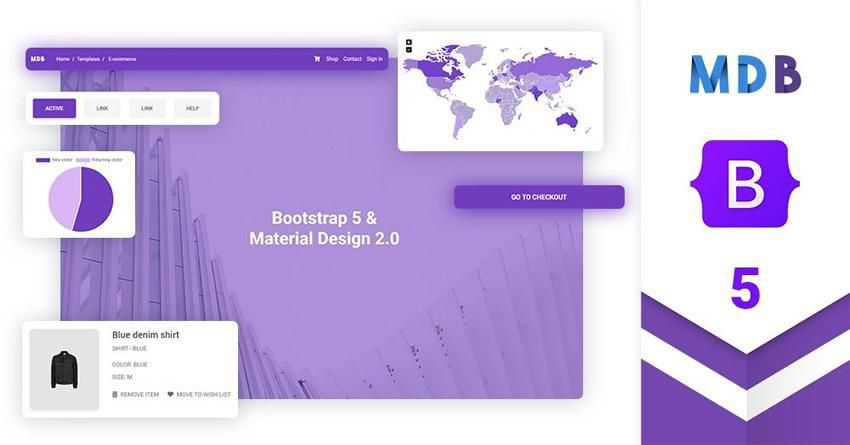
Material Design for Bootstrap 5 (Free)
The Material Design Bootstrap 5 template allows you to use Google’s Material Design specs in your favorite front-end framework. The template includes 500+ Material UI components.

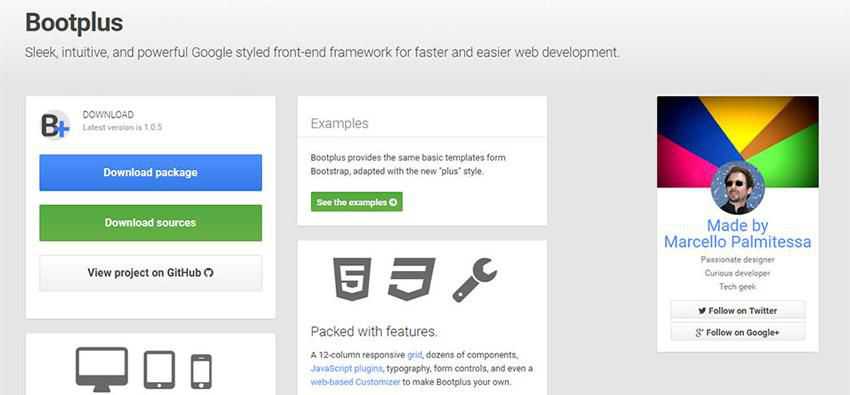
Bootplus Front-End Framework (Free)
Bootplus is a front-end framework for faster and easier development. Google’s UI has inspired its design.

Nostalgic Bootstrap Templates
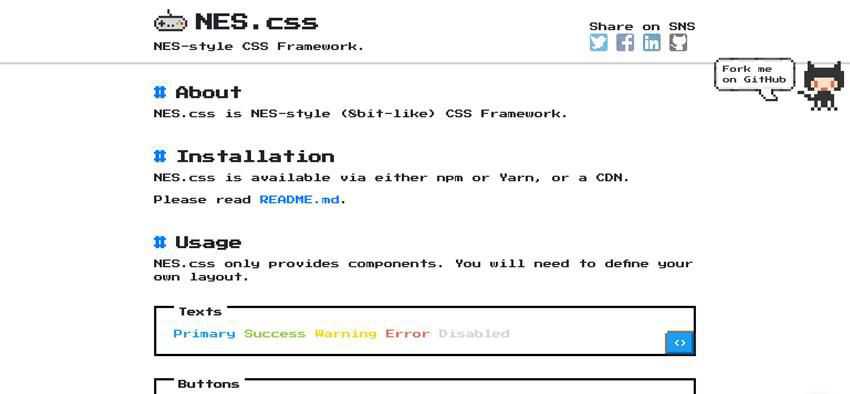
NES-style CSS Framework (Free)
If you’re a fan of vintage video games, then you’ll love this free Bootstrap theme. NES.css allows you to give your websites a nostalgic 8bit-like look and feel.

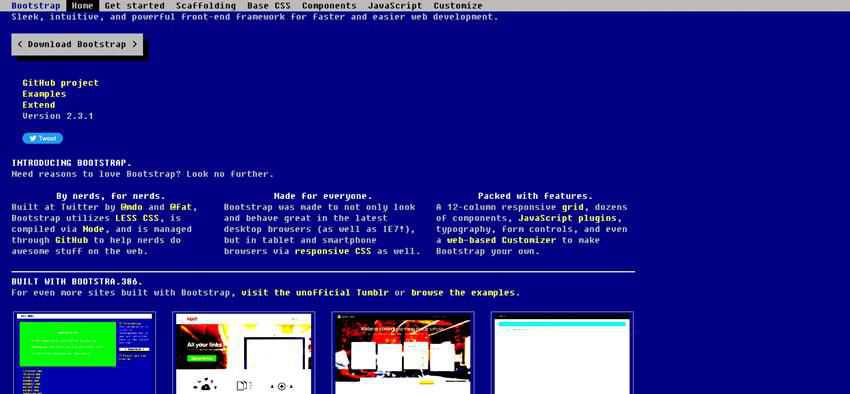
Bootstrap/386 DOS Web Template (Free)
Carrying on with nostalgia, with this free Bootstrap template, you can make your web pages look like vintage DOS computers from the 1980s.

Windows 95/98 Bootstrap Template (Free)
Jumping forward from the 1980s, we’re now going to take a step into the 1990s. Win95.CSS is a free template that allows you to build incredible websites that look like the GUI from Windows 95 and 98.

Geo for Bootstrap (Free)
This time, we’re stepping back into the early days of the web. Do you remember how websites looked back then? Not pretty at all. Geo is a free template that will allow you to recreate that look. I’m not sure why you would want to do that, but it’s a fun project all the same.

Bootstrap Template FAQs
-
What is Bootstrap?Bootstrap is a free and open-source framework for creating websites and web applications. It’s full of UI components for building responsive and mobile-first web projects using CSS, HTML, and JavaScript.
-
Why Use Bootstrap Templates?Bootstrap templates offer ready-made designs and layouts for your web projects. They save time, ensure responsive design, and provide a professional look without starting from zero.
-
Do I Need Coding Skills to Use Bootstrap Templates?Knowledge of HTML, CSS, and some JavaScript is helpful, but many templates are user-friendly with detailed instructions, making them accessible even if you’re not a coding expert.
-
How Customizable are Bootstrap Templates?They’re highly flexible. The level of customization varies across different templates.
-
Are Free Bootstrap Templates Reliable for Serious Projects?Most free templates are robust and reliable for various projects. However, it’s good practice to review the template’s updates and community feedback for long-term reliability.
-
Can I Use These Bootstrap Templates for Commercial Purposes?Often, yes, but it’s important to check the licensing agreement for each template. Most free Bootstrap templates can be used in both personal and commercial projects, while others have restrictions.
-
What Features Do Free Bootstrap Templates Usually Include?Bootstrap templates often come with features like responsive navigation bars, image sliders, contact forms, and various UI components. The exact features depend on the specific template you choose.
-
How Often Are These Templates Updated?It varies. Some template developers regularly update their templates to fix bugs and add new features, while others may not. Always check the update history for the latest information.
-
Are There Any Limitations to Using Free Bootstrap Templates?While free templates offer many benefits, they might not be as unique or as customizable as premium ones. Also, some templates might lack certain advanced features or dedicated support.
-
Can I Combine Different Bootstrap Templates for One Project?Yes, you can mix and match elements from different Bootstrap templates. However, be mindful of potential style and script conflicts when combining templates from different sources.
More Free UI Resources
The post 40+ Best Free Bootstrap Templates & Themes appeared first on Speckyboy Design Magazine.
]]>The post Bootstrap Turns 10: A Look at Its Impact on the Web appeared first on Speckyboy Design Magazine.
]]>Now in existence for over 10 years, the self-described “front-end open source toolkit” is used on over 22% of all websites. And we see it included everywhere from customized UI kits to WordPress themes.
Why has Bootstrap been able to reach such heights? For one, it comes packed with virtually everything designers need to craft a clean, responsive UI. Plus, the fact that it continues to be actively developed and evolve means that web professionals can reliably come back to it again and again.
With a decade under its belt, this is a good time to look at the overall impact Bootstrap has had on the web. Has it been a blessing, curse, or somewhere in-between?
A Tool for Rapidly Implementing an Established Look and Feel
The biggest advantage Bootstrap provides is the ability to implement an established look and feel. Right out of the box, you have a set of UI elements and components that cover just about every use case. It doesn’t matter if you’re selling t-shirts or blogging about your favorite video games – the framework gives you a massive head start on the design.
In addition, Bootstrap is extensible. It’s built with customization in mind, making it a fairly straightforward process to change various components to meet your needs. Creating your own components is also possible.
That goes beyond individuals performing one-off tweaks for a specific project. It also extends to theme developers. They can leverage the framework to bring a familiar front-end UI to content management systems (CMS).
Yet, customization is still optional. If your goal is to design and deploy a project quickly, just installing Bootstrap (or an offshoot UI kit) and familiarizing yourself with its contents is all you need.
This level of convenience and flexibility has undoubtedly played a large role in Bootstrap’s enduring popularity.

The Bootstrapping of the Web
Bootstrap does its intended job quite well. Perhaps a little too well.
As we mentioned, the usage statistics point to nearly a quarter of all websites utilizing the framework. When a UI is so widespread, it’s bound to lead to some sameness when it comes to design.
Much like the early days of the CMS, it’s often easy for the trained eye to pick out elements of Bootstrap within a website. You start to notice the same buttons, navigation styles, and pricing tables. Even sites that don’t use it may well attempt to duplicate certain aspects of the look.
To be sure, it’s generally clean, accessible, and easy to read. While that can be considered a good thing, there’s also a bit of a downside. And it isn’t necessarily an issue with Bootstrap itself.
Rather, it’s about designers either accepting its default styles or changing them only minimally. The result is a web that is becoming increasingly homogeneous.

Inspiring a New Category of Frameworks
Perhaps it’s a testament to how well put together Bootstrap is. There aren’t a bunch of shortcomings that need fixed. Everything works as intended right from the start.
With that, some designers may not feel the need to radically change anything. One could even argue that it goes against the very point of the framework in the first place.
Unlike a lot of tools aimed at the web design community, Bootstrap has a universal appeal. There is no particular niche that it can’t fit into. That’s a key to its massive adoption rate. And it has inspired an entire category of CSS and JavaScript frameworks.
Other worthy competitors have popped up in recent years, such as Tailwind CSS. It has a similar appeal. However, it differs in that it’s more “utility” based. The various elements are all there, but depend on the designer to customize them to fit a need.
Bootstrap is unabashedly opinionated in its design. Tailwind CSS goes in the opposite direction. If anything, this provides designers with two great options, depending on their own preferences.
Design from the ground up or implement a completely polished UI – the choice is yours.

A Behind-the-Scenes Powerhouse
Maybe the most impressive aspect of Bootstrap’s 10-year rise is that it’s a completely developer-focused tool. That is, you interact with its code and view the results on the front end. That’s opposed to, say, WordPress, where users create content and install custom functionality via a back-end dashboard.
The framework is generally of interest to professionals. Thus, it relies on web designers for growth. It doesn’t have the same public-facing profile of a CMS.
That says a lot about what Bootstrap has done right over the past decade. To win over a sizeable portion of this industry is no small task. To maintain it and continue to grow for this long is even more telling.
What will the future bring? We don’t have all the answers. But, whatever happens, it’s likely Bootstrap will still play a significant role in web design for years to come.
The post Bootstrap Turns 10: A Look at Its Impact on the Web appeared first on Speckyboy Design Magazine.
]]>The post 10 Super-Useful Bootstrap 4 Code Snippets appeared first on Speckyboy Design Magazine.
]]>The newer Bootstrap 4 is super easy to use and it even works with many free templates you can find online. But the team has made quite a few changes to BS 4 and there’s a lot of new goodies.
These snippets are some of the coolest examples to showcase what BS4 has to offer. If you want to dive into this newly updated framework, then you’ll love this collection.
1. Life’s A Beach
Take a look at this beachy concept theme created by developer Edd Yerburgh. It shows that you can have a lot of fun working with Bootstrap if you know your way around the library.
In this demo you’ll find page elements for pretty much everything. Cards, buttons, grids, you name it. And the whole thing runs on the latest version of BS4, so the aesthetics are marvelous.
Note this isn’t a theme for Bootstrap, but rather a starting point. You could think of it as a mini-theme showing what Bootstrap has to offer.
2. What’s New In BS4
Here’s another really cool example showing off the goodies in Bootstrap. In this pen you’ll find a minimalist layout with tons of little tidbits on the latest & greatest UI elements.
The code itself is pretty easy to dig through so you can find lots of examples to rework for your own sites.
But the coolest part is lower on the page with links to components and sample page elements. These are great for working into your own projects since they’re clean & easy to restyle.
Certainly a cool snippet but it’s also just a taste of what you get with Bootstrap.
3. Pricing Table
Online sales would plummet without great pricing tables. And thanks to this free snippet by Daniel Zawadzki we can all make killer responsive pricing tables on the BS4 codebase.
This design is really simple and doesn’t use too much color. It’s the best way to rework a template from scratch since you don’t have to worry about changing too much outside of the layout.
4. BS4 Grid rem Demo
Developer Nicholas Cerminara created this grid demo using Bootstrap 4 and the newer rem unit.
The code works primarily in CSS, but there is a small bit of JavaScript so you can switch between font sizes. This way you can see how the grid auto-scales to suit the needs of your fonts. Pretty cool!
And it’s even cooler since this runs natively in the Bootstrap framework. If you dig into the code on this one, you’ll learn a lot about rems in CSS.
5. NgAudio Player in BS4
The ngAudio script is used in Angular projects for audio players. It’s a popular choice for sounds on the web and this cool snippet combines the ngAudio script with a Bootstrap 4 layout.
Awesome? Totally. Useful? Depends on your project.
If you aren’t a big AngularJS user then this probably won’t interest you. But it’s an interesting merger of the BS4 frontend along with the Angular controller.
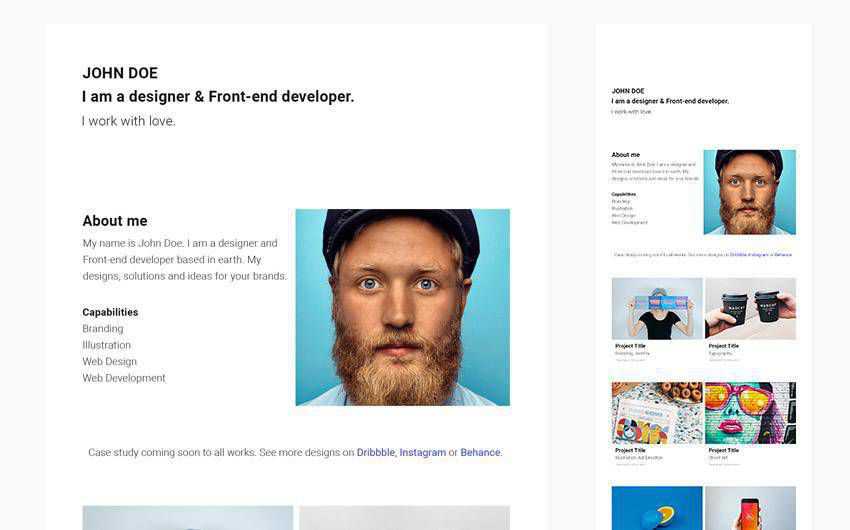
6. Profile Card
Here’s a pretty simple project that’s a great practice piece for anyone new to Bootstrap. Developer Nicola Pressi created this profile card with just HTML and CSS code, all of which is based off this Dribbble shot.
I’ve gotta say, it’s pretty darn accurate!
Granted you wouldn’t need Bootstrap to make this from scratch. But it certainly helps to save time, and it’s a great example of BS4 in action.
7. Dynamic Loading Bar
For this demo Noriyo Akita created a progress bar using some jQuery and Bootstrap code. However this one still runs with the BS4 Alpha 3 release so it’s using a slightly outdated version before the beta came out.
Still, I have to say this thing is cool. It doesn’t use the default HTML5 progress element and instead uses buttons that fill up depending on where you click.
This could work with any type of project from basic form steps to checkout pages.
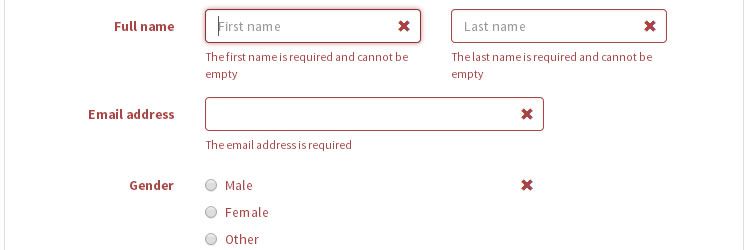
8. Floating Label Fields
It seems like floating labels have quickly become the hottest trend on the modern web. These often save space in your forms and they animate around each input field once the user starts typing.
Have a look at this example coded by Anton Staroverov for a demo running on Bootstrap. It comes with all the typical behaviors you’d expect of floating labels, but with the added benefit of Bootstrap’s awesome framework.
9. BS4 Starter Template
Looking for a simple way to dive into Bootstrap & start playing around? Then check out this starter template and see what you think.
It’s super short and really basic. However, it’s probably the best template you’ll find offering clean BS4 code and very few customizations. That means what you see is mostly the default BS4 style. Cool right?
10. Navbar With Dropdowns
For something a little more complex have a gander at these awesome dropdowns coded with Bootstrap 4. Developer Paweł Wojtas is using some jQuery along with custom animations to create menus that drop into view with style.
Plus the navbar itself stays fixed while you scroll, so the dropdowns are easy to access from anywhere.
This can make a fantastic template if you aren’t sure where to start with your next Bootstrap project.
In fact, the same can be said for all of these superb BS4 code snippets!
The post 10 Super-Useful Bootstrap 4 Code Snippets appeared first on Speckyboy Design Magazine.
]]>The post 40 Plugins, Addons & Components for the Bootstrap Framework appeared first on Speckyboy Design Magazine.
]]>But there will be times when the bundled components are not enough for your needs. That is where this article comes in. We have a collection of plugins, addons, and components that will allow you to extend Bootstrap further.
Rather than group the extensions and components into relevant categories, as we usually would, we have instead opted to create an A-Z listing, which should make it much easier for you to find the particular addon you are looking for.
Everything you could need is included below, from buttons, breadcrumbs, and calendars, to tree menus, video players, and WYSIWYG editors.
Accessibility
Accessibility Plugin – This plugin adds accessibility mark-up to the default components of Bootstrap. Components include Alert, Tooltip, Popover, Modal Dialog, Dropdown Menu, Tab Panel, Collapse, and Carousel.
Breadcrumbs
Bootstrap-Breadcrumb – A Bootstrap JavaScript plugin that allows you to programmatically manipulate breadcrumb navigation.
Calendar
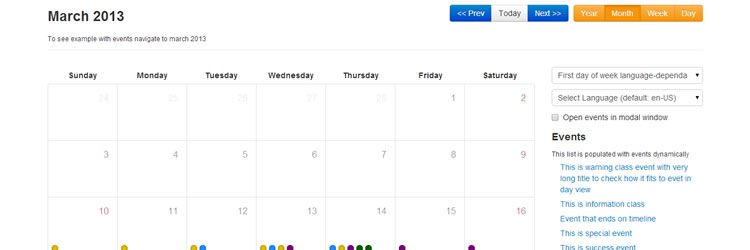
Bootstrap-Calendar – A Full view calendar based on Bootstrap.
Carousel
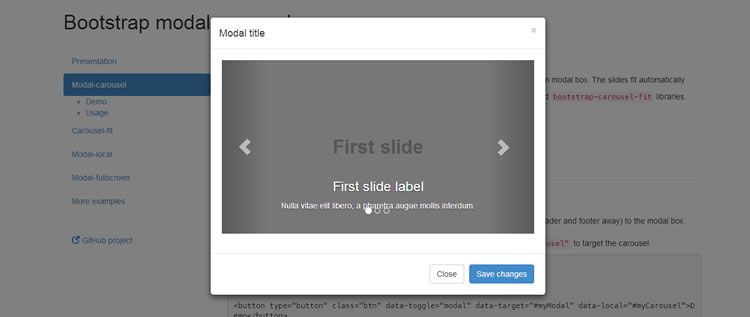
Bootstrap Modal Carousel – A collection of plugins for displaying a carousel in fullscreen modal window.
Color Picker
Simple Color Picker – A very simple and lightweight (200 lines of JavaScript and 100 lines of CSS) jQuery color picker for Bootstrap.
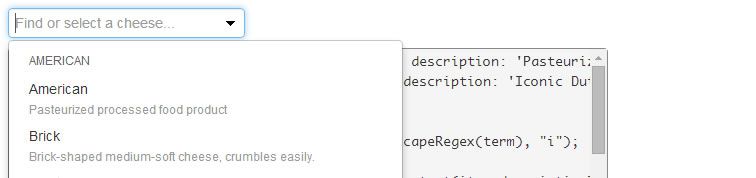
Combobox
Bootstrap Combobox – A combobox plugin that integrates well with Bootstrap.
Contact Form
Bootstrap-Contact – A simple PHP contact form using Bootstrap and the jQuery validation plugin.
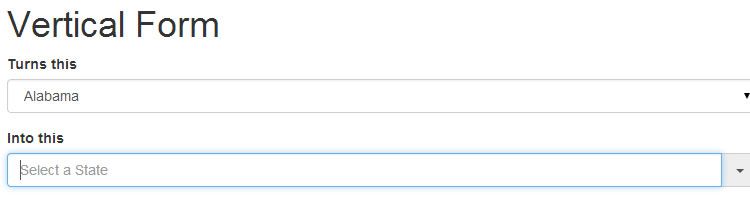
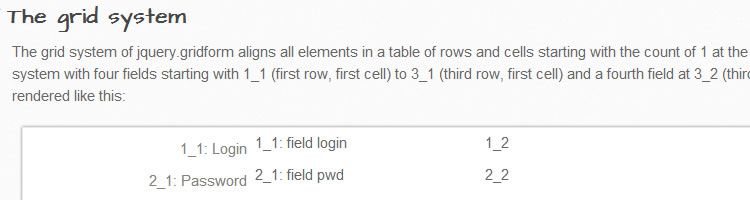
jQuery Gridform – A jQuery plugin for creating complex table-based forms with Bootstrap.
Datepicker
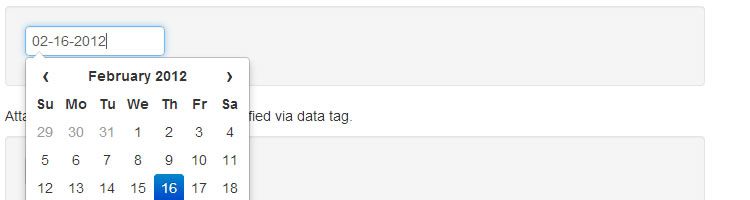
Datepicker – A plugin for adding a date picker field to any element.
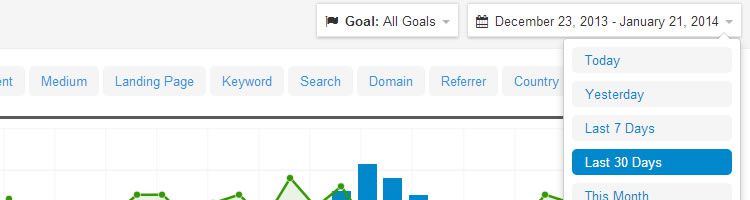
Date Range Picker – This date range picker component creates a drop-down from which you can select a range of dates.
ClockPicker – A unique clock-style timepicker for Bootstrap.
Dialog Boxes & Alerts
Bootbox.js – A small JS library that allows you to create programmatic dialog boxes using Bootstrap’s modals.
Bootstrap Prompts – An plugin to replace the alert(), prompt(),confirm() notifications on the browser when using Twitter Bootstrap with modals.
Bootstrap Confirmation – A plugin that replaces popovers with confirmation dialogs.
File Upload
jQuery File Upload – A file upload widget that features multiple file selection, drag & drop, progress bars, validation and preview images.
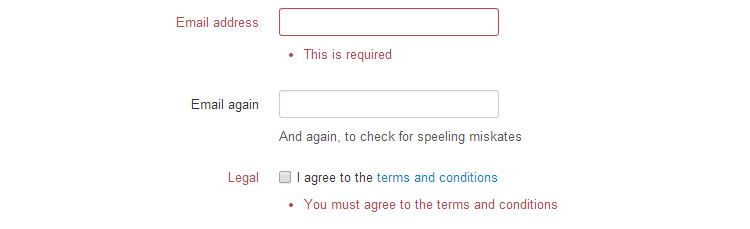
Form Validation
BootstrapValidator – A jQuery plugin for vaildating forms within Bootstrap.
jqBootstrapValidation – Another jQuery validation framework for Bootstrap forms.
Validator – A simple and user-friendly form validator plugin for Bootstrap.
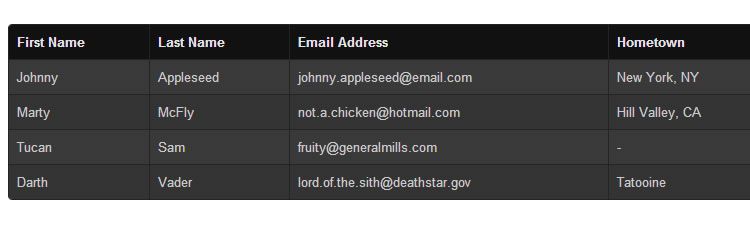
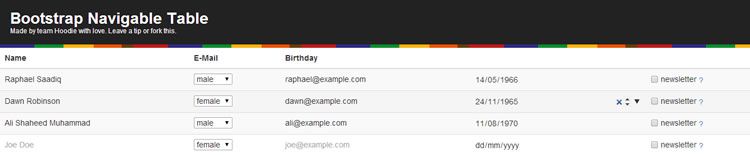
HTML Tables
Tablecloth.js – Building off Bootstrap, this is is a jQuery plugin that helps you easily style HTML tables.
Navigable Table – A Bootstrap plugin for smooth navigation across table inputs.
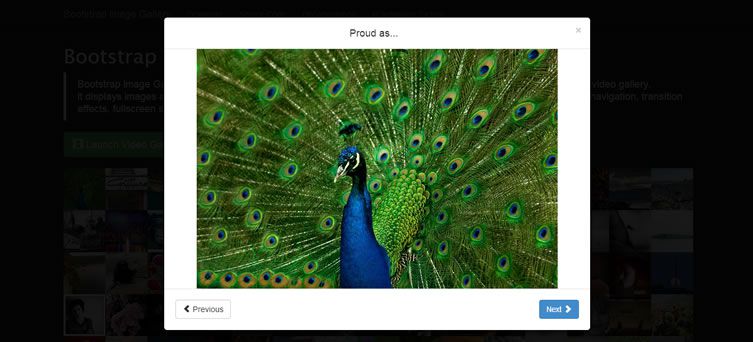
Image Gallery
Image Gallery – This plugin shows images and videos in the modal dialog of the Bootstrap. It features swipe, mouse & keyboard navigation, transition effects, fullscreen support, and on-demand content loading.
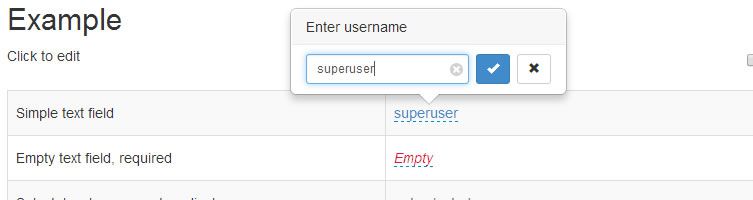
In-Place Editing
X-editable – A library that allows you to create editable elements on your Bootstrap page.
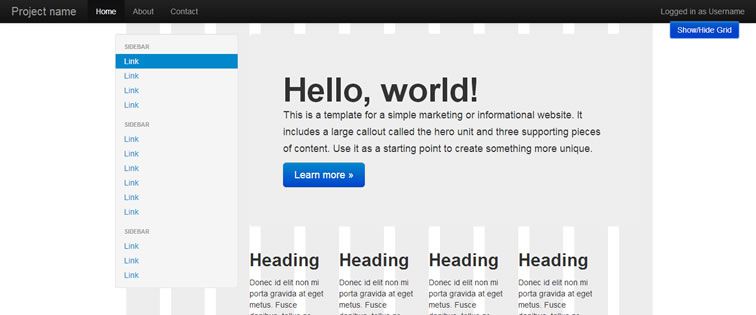
Layout Grid
jQDrawBootstrapGrid – A simple jQuery plugin that draws grid columns to a Bootstrap enabled layout. 
Magnify
Magnify – A JS plugin for adding a magnifying glass to images on mouseover.
Modal Windows
Bootstrap Modal – This plugin extends Bootstrap’s native modals to provide additional functionality (responsive, stackable, Ajax…).
Bootstrap Scroll Modal – A modification of the Bootstrap Modal plugin that allows for unlimited modal height with full page scrolling.
Navigation
Contextmenu – A context menu plugin for Bootstrap.
Pagination
bootpag – A jQuery plugin helps you create dynamic pagination with Bootstrap.
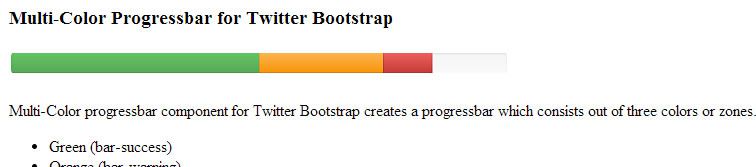
Progress Bars
Bootstrap Progressbar – A multi-color progress bar component for Bootstrap.
Ratings
Bootstrap Star Rating – A jQuery star rating plugin for Bootstrap that supports fractional star fill and RTL input support.
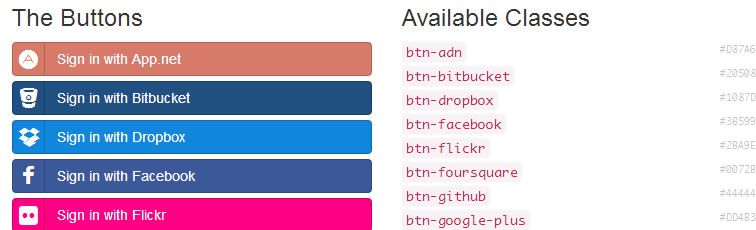
Social Buttons
Social Buttons for Bootstrap – A pure CSS social sign-in button library.
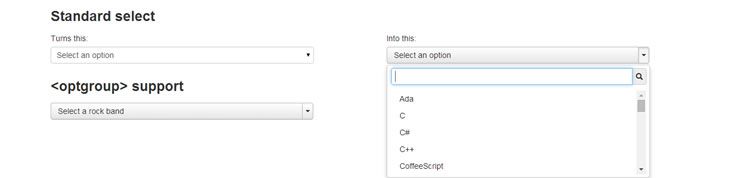
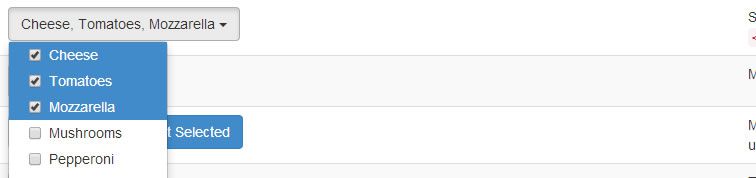
Selects
bselect – A plugin for styling the <select> element in Bootstrap.
Bootstrap Multiselect – A jQuery-based plugin for using select inputs with the multiple attributes.
MultiSuggest – A useful plugin that extends the default Bootstrap Typeahead component.
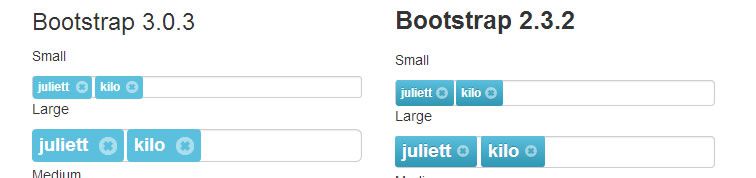
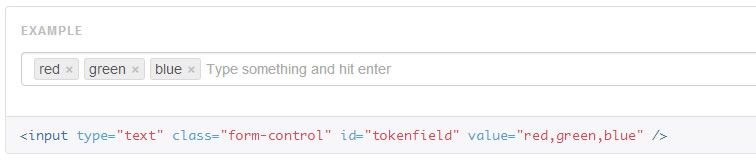
Tags
Bootstrap Tags – A jQuery plugin for adding tagging functionality Bootstrap.
Tokenfield – An advanced tagging jQuery plugin for Bootstrap with its focus on keyboard navigation and copy/paste support.
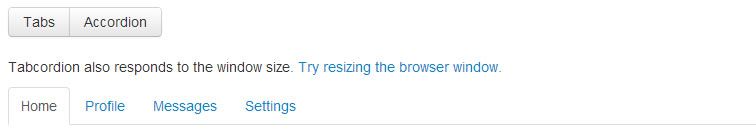
Tabs
Tabcordion.js – A simple jQuery plugin that transforms a set of Bootstrap tabs into a Bootstrap accordion.
tabcollapse – A plugin that switches the Bootstrap Tabs component to collapse for small screens.
Tree Menu
EasyTree – A very basic tree-view jQuery plugin for Bootstrap.
BootstrapTreeNav – A Javascript plugin for Bootstrap for creating tree navigation menus.
Website Tour
Bootstrap Tour – A quick and easy way to build your product tours with Bootstrap Popovers.
WYSIWYG
bootstrap-wysihtml5 – A Javascript plugin that makes it easy to create simple WYSIWYG editors.
Summernote – A simple WYSIWYG editor for Bootstrap.
The post 40 Plugins, Addons & Components for the Bootstrap Framework appeared first on Speckyboy Design Magazine.
]]>The post Dynamically Filtering Layouts with Isotope & Bootstrap appeared first on Speckyboy Design Magazine.
]]>You specify which HTML element for Masonry to do its magic on, and the children of that element are all positioned the way a mason positions stones.
Now, while Masonry is absolutely fantastic, it is lacking a few features. One of the biggest is the fact that it is not possible to dynamically filter elements by class name. You can’t say, “Only show elements with class ‘show'”.
Now, imagine a plugin that has that, and some more mixed in. That plugin is called Isotope. Isotope is essentially Masonry, but with some nifty features thrown in, such as filtering and custom layout modes.

In this post, I will show you how to use Isotope to create a magical layout of your own, and how to dynamically filter which elements are displayed.
You’ll learn to:
- Apply isotope to an element correctly
- Make it responsive
- Be able to dynamically filter an element with more than one filter
- Use hash history to save the current state
Before you begin, download Bootstrap, because we’ll use that to make a navigation bar that will control the stuff on the page.
Step 1: The HTML
Before we can use Isotope, we need to create acontainer div that will hold some child elements.
<section id="main" class="container">
</section>
Now, just add a bunch of divs with different classes and text.
<section id="main" class="container">
<div class="box cat1 cat2">
Odd future 3 wolf moon twee, cliche marfa post-ironic pop-up master cleanse next level pickled gentrify. Direct trade small batch YOLO, pitchfork lomo PBR high life intelligentsia readymade letterpress flexitarian tousled. Direct trade pitchfork hoodie twee, yr pour-over Austin marfa 90's flexitarian food truck mlkshk helvetica +1 trust fund.
</div>
<div class="box cat3">
Bushwick marfa craft beer, wes anderson you probably haven't heard of them locavore tousled carles pork belly synth DIY blog cray. Farm-to-table craft beer typewriter, polaroid keytar intelligentsia cliche mcsweeney's ethnic mustache cred DIY. Typewriter semiotics raw denim, organic vinyl sustainable meggings beard carles banh mi you probably haven't heard of them. Vinyl salvia brooklyn, four loko biodiesel meh scenester lomo.
</div>
<div class="box cat1">
Try-hard thundercats food truck, shoreditch mlkshk polaroid truffaut ugh small batch cred vice mixtape williamsburg stumptown street art. Cliche intelligentsia cred high life, trust fund meggings leggings. Blog swag banksy freegan, ethical selfies ennui cray helvetica cliche literally umami vinyl. Banh mi post-ironic mixtape, food truck PBR pickled vinyl umami.
</div>
<div class="box cat2">
Dreamcatcher actually pug, bushwick occupy semiotics banjo. Sartorial pop-up PBR, etsy truffaut post-ironic marfa carles banksy helvetica. Leggings mixtape chambray gluten-free pickled cred american apparel, shoreditch church-key synth gastropub pinterest semiotics twee messenger bag.
</div>
<div class="box cat2 cat3">
Odd future sriracha fixie disrupt, helvetica ugh ennui semiotics selfies. Pitchfork blog food truck art party ethical, skateboard flannel hella. Wes anderson thundercats squid four loko art party chillwave +1, leggings scenester fashion axe trust fund photo booth meggings direct trade 90's. Squid sriracha 3 wolf moon, Austin wayfarers biodiesel put a bird on it food truck try-hard street art pop-up mustache retro.
</div>
<div class="box cat2">
Mustache flannel whatever blue bottle stumptown terry richardson swag scenester, retro ugh pop-up tonx ennui kogi chillwave. Craft beer skateboard tattooed cray, high life scenester marfa salvia american apparel twee pitchfork master cleanse leggings banksy four loko. You probably haven't heard of them skateboard banksy beard.
</div>
<div class="box cat1 cat3">
Butcher etsy vinyl skateboard photo booth, wolf gastropub twee. Pork belly williamsburg disrupt, art party deep v mcsweeney's flannel vinyl master cleanse cliche. PBR intelligentsia vice small batch.
</div>
<div class="box cat3">
Mcsweeney's freegan readymade, fingerstache pitchfork organic food truck mixtape odd future single-origin coffee PBR. Four loko selfies PBR church-key, twee vice locavore art party. Brunch blog beard direct trade, fixie readymade cosby sweater. Marfa wayfarers fixie, squid selfies hashtag trust fund cliche.
</div>
<div class="box cat1 cat3">
Odd future 3 wolf moon twee, cliche marfa post-ironic pop-up master cleanse next level pickled gentrify. Direct trade small batch YOLO, pitchfork lomo PBR high life intelligentsia readymade letterpress flexitarian tousled. Direct trade pitchfork hoodie twee, yr pour-over Austin marfa 90's flexitarian food truck mlkshk helvetica +1 trust fund.
</div>
<div class="box cat2">
Bushwick marfa craft beer, wes anderson you probably haven't heard of them locavore tousled carles pork belly synth DIY blog cray. Farm-to-table craft beer typewriter, polaroid keytar intelligentsia cliche mcsweeney's ethnic mustache cred DIY. Typewriter semiotics raw denim, organic vinyl sustainable meggings beard carles banh mi you probably haven't heard of them. Vinyl salvia brooklyn, four loko biodiesel meh scenester lomo.
</div>
<div class="box cat3">
Try-hard thundercats food truck, shoreditch mlkshk polaroid truffaut ugh small batch cred vice mixtape williamsburg stumptown street art. Cliche intelligentsia cred high life, trust fund meggings leggings. Blog swag banksy freegan, ethical selfies ennui cray helvetica cliche literally umami vinyl. Banh mi post-ironic mixtape, food truck PBR pickled vinyl umami.
</div>
<div class="box cat1">
Dreamcatcher actually pug, bushwick occupy semiotics banjo. Sartorial pop-up PBR, etsy truffaut post-ironic marfa carles banksy helvetica. Leggings mixtape chambray gluten-free pickled cred american apparel, shoreditch church-key synth gastropub pinterest semiotics twee messenger bag.
</div>
<div class="box cat2 cat1">
Odd future sriracha fixie disrupt, helvetica ugh ennui semiotics selfies. Pitchfork blog food truck art party ethical, skateboard flannel hella. Wes anderson thundercats squid four loko art party chillwave +1, leggings scenester fashion axe trust fund photo booth meggings direct trade 90's. Squid sriracha 3 wolf moon, Austin wayfarers biodiesel put a bird on it food truck try-hard street art pop-up mustache retro.
</div>
<div class="box cat3">
Mustache flannel whatever blue bottle stumptown terry richardson swag scenester, retro ugh pop-up tonx ennui kogi chillwave. Craft beer skateboard tattooed cray, high life scenester marfa salvia american apparel twee pitchfork master cleanse leggings banksy four loko. You probably haven't heard of them skateboard banksy beard.
</div>
<div class="box cat2 cat3">
Butcher etsy vinyl skateboard photo booth, wolf gastropub twee. Pork belly williamsburg disrupt, art party deep v mcsweeney's flannel vinyl master cleanse cliche. PBR intelligentsia vice small batch.
</div>
<div class="box cat1">
Mcsweeney's freegan readymade, fingerstache pitchfork organic food truck mixtape odd future single-origin coffee PBR. Four loko selfies PBR church-key, twee vice locavore art party. Brunch blog beard direct trade, fixie readymade cosby sweater. Marfa wayfarers fixie, squid selfies hashtag trust fund cliche.
</div>
<div class="box cat2 cat1">
Odd future 3 wolf moon twee, cliche marfa post-ironic pop-up master cleanse next level pickled gentrify. Direct trade small batch YOLO, pitchfork lomo PBR high life intelligentsia readymade letterpress flexitarian tousled. Direct trade pitchfork hoodie twee, yr pour-over Austin marfa 90's flexitarian food truck mlkshk helvetica +1 trust fund.
</div>
<div class="box cat2">
Bushwick marfa craft beer, wes anderson you probably haven't heard of them locavore tousled carles pork belly synth DIY blog cray. Farm-to-table craft beer typewriter, polaroid keytar intelligentsia cliche mcsweeney's ethnic mustache cred DIY. Typewriter semiotics raw denim, organic vinyl sustainable meggings beard carles banh mi you probably haven't heard of them. Vinyl salvia brooklyn, four loko biodiesel meh scenester lomo.
</div>
<div class="box cat1">
Try-hard thundercats food truck, shoreditch mlkshk polaroid truffaut ugh small batch cred vice mixtape williamsburg stumptown street art. Cliche intelligentsia cred high life, trust fund meggings leggings. Blog swag banksy freegan, ethical selfies ennui cray helvetica cliche literally umami vinyl. Banh mi post-ironic mixtape, food truck PBR pickled vinyl umami.
</div>
<div class="box cat3">
Dreamcatcher actually pug, bushwick occupy semiotics banjo. Sartorial pop-up PBR, etsy truffaut post-ironic marfa carles banksy helvetica. Leggings mixtape chambray gluten-free pickled cred american apparel, shoreditch church-key synth gastropub pinterest semiotics twee messenger bag.
</div>
<div class="box cat1 cat3">
Odd future sriracha fixie disrupt, helvetica ugh ennui semiotics selfies. Pitchfork blog food truck art party ethical, skateboard flannel hella. Wes anderson thundercats squid four loko art party chillwave +1, leggings scenester fashion axe trust fund photo booth meggings direct trade 90's. Squid sriracha 3 wolf moon, Austin wayfarers biodiesel put a bird on it food truck try-hard street art pop-up mustache retro.
</div>
<div class="box cat3">
Mustache flannel whatever blue bottle stumptown terry richardson swag scenester, retro ugh pop-up tonx ennui kogi chillwave. Craft beer skateboard tattooed cray, high life scenester marfa salvia american apparel twee pitchfork master cleanse leggings banksy four loko. You probably haven't heard of them skateboard banksy beard.
</div>
<div class="box cat1 cat3">
Butcher etsy vinyl skateboard photo booth, wolf gastropub twee. Pork belly williamsburg disrupt, art party deep v mcsweeney's flannel vinyl master cleanse cliche. PBR intelligentsia vice small batch.
</div>
<div class="box cat3">
Mcsweeney's freegan readymade, fingerstache pitchfork organic food truck mixtape odd future single-origin coffee PBR. Four loko selfies PBR church-key, twee vice locavore art party. Brunch blog beard direct trade, fixie readymade cosby sweater. Marfa wayfarers fixie, squid selfies hashtag trust fund cliche.
</div>
</section>
Now, you have a big page full of text. Each div has a class of box so that we can style each one appropriately. Now, look at the other classes – either cat1, cat2, or cat3. These are the classes based on which we’ll be filtering.
Let’s add the navigation bar which will contain the links that filter the content.
<nav class="navbar navbar-default" role="navigation">
<div class="container group">
<a class="navbar-brand" href="#">Learning to use Isotope.js</a>
<ul class="nav navbar-nav navbar-left" id="controls">
<li><a href="#cat1">Category 1</a></li>
<li><a href="#cat2">Category 2</a></li>
<li><a href="#cat3">Category 3</a></li>
</ul>
</div>
</nav>
<!-- the boxes are after this -->
This is just a typical Bootstrap navbar, take a look at the bootstrap page for more info.
At this point, we have all the HTML necessary – now, we can make it look pretty.
Step 2: The CSS
The first thing you want to do, always, before you start writing CSS, is include a CSS reset. I personally like to use Eric Meyer’s fantastic CSS reset, but it’s up to you what you would like to use.
Next, we can make the typography look a bit better.
body {
font-family: arial;
font-size: 15px;
line-height: 25px;
color: #515151;
}
While the text looks fine, the boxes themselves… don’t even really look like boxes. Let’s make them look good as well.
.box {
/* if not using border-box
width: 218px;
*/
width: 250px;
background: #ffffff;
border: 1px solid #999;
padding: 15px;
margin: 10px;
float: left;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0px 0px 5px 1px #aaa;
box-shadow: 0px 0px 5px 1px #aaa;
}
We want the boxes to be 250px wide, so that’s what we set. Keep in mind, however, that Bootstrap applies box-sizing: border-box by default – this allows everything to work a bit more intuitively.
I write width: 250px and that’s how wide the box is. However, in case you don’t want to use that property, use width: 218px instead. Check out CSS-Tricks’ explanation for more details.
The page seems a little cramped; let’s shift the boxes down just a bit.
#main {
margin-top: 10px;
}
The last thing we need to do with the CSS is add some styles to the isotope boxes so that they animate properly.
.isotope-item {
z-index: 2;
}
.isotope-hidden.isotope-item {
pointer-events: none;
z-index: 1;
}
.isotope,
.isotope .isotope-item {
/* change duration value to whatever you like */
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
transition-duration: 0.8s;
}
.isotope {
-webkit-transition-property: height, width;
-moz-transition-property: height, width;
transition-property: height, width;
}
.isotope .isotope-item {
-webkit-transition-property: -webkit-transform, opacity;
-moz-transition-property: -moz-transform, opacity;
transition-property: transform, opacity;
}
Now, the page should look good.
Step 3: The JavaScript
Now, the fun begins.
$(document).ready(function(){
//substr so there isn't a '#'
var hashFilter = location.hash.substr(1);
var mainEl = $('#main');
var transitionDuration = 800;
var columnWidth = 270;
mainEl.isotope({
filter: hashFilter,
animationEngine: 'best-available', //CSS3 if browser supports it, jQuery otherwise
animationOptions: {
duration: transitionDuration
},
containerStyle: {
position: 'relative',
overflow: 'visible'
},
masonry: {
columnWidth: columnWidth
}
});
Let me explain, step by step. hashFilter takes the hash and gets rid of the ‘#‘ character.
For example, if the hash was #.cat1, hashFilter would be .cat1. If the hash is just ‘#‘ or even just an empty string, ”, hashFilter would also be an empty string. If the filter option receives an empty string, '', as the value, then Isotope just displays everything.
mainEl is the element that we want to isotope. transitionDuration is, unsurprisingly, the duration of the animation when the boxes are dynamically filtered. columnWidth is the width of each column.
The next code block actually isotopes the element. It filters it by the hash, since we will implement hash history functionality. animationEngine is set to best-available, which means that isotope uses CSS3 to animate the boxes if the browser supports it, and jQuery if the browser does not support CSS3.
Isotope knows what the browser supports or doesn’t support by using modernizr. In animationOptions, we say that the duration is transitionDuration. The defaults in containerStyle are position: relative and overflow: hidden, but we tell overflow to be visible, because if the overflow is hidden, that makes for some ugly-looking animations where boxes pop out of nowhere.
Lastly, under “masonry”, we say that the columnWidth is columnWidth.
Next, we create a function that resizes the “isotoped” element and the navbar so that they are both centered on the page.
function setSizes(){
var availableSpace = $(window).width();
var potentialColumns = availableSpace/columnWidth;
potentialColumns = Math.floor(potentialColumns);
var newWidth = potentialColumns * columnWidth;
$('.container').width(newWidth);
}
setSizes();
Here, availableSpace is the width of the window, because that’s the only thing that might constrain the size of the main element. potentialColumns is simply the amount of columns that would be able to fit.
However, we can’t have a decimal number of columns, so we’re going to have to round down. That’s what Math.floor does. Rounding up would not work since then we’d have more columns than actually fit. newWidth takes the number of columns and multiplies it by the width of each column to get the total width.
Lastly, we give $('.container') the new width. Both the navigation bar and the main container have a class of .container so we can modify them both together. Lastly, we actually call the setSizes() function so that when the page loads, everything has the correct width.
Before we continue, I would like for you to try something. Resize your browser so that only 3 columns fit. Now, quickly make your browser wider to the point where 4 columns would be able to fit.
Notice how there are still only 3 columns? This is because mainEl, the “isotoped” container uses CSS3 transitions to smoothly change its width, and when you finish moving your mouse to make the browser window wider, the animation hasn’t finished yet, so Isotope thinks that the mainEl isn’t wide enough for there to be another column.
function layoutTimer(){
setTimeout(function(){
mainEl.isotope('reLayout');
}, transitionDuration);
}
layoutTimer();
This code waits the duration of transitionDuration, and then executes isotope’s reLayout function. By waiting the duration of the animation of the main container resizing, this guarantees that the element will have completed the animation by the time isotope “reLayouts” again.
However, the code snippet above is kind of useless the way it is now. This snippet needs to happen every time the window is resized.
$(window).resize(function(){
setSizes();
layoutTimer();
});
I also added setSizes() into there so that that works when the window is resized.
At this point, everything works except for the part that actually filters the content – clicking the links doesn’t do anything right now.
We’ll make multiple filtering work by using an array to store what mainEl is currently being filtered by. One possibility that the array might look like is “[“.cat1”, “.cat2”, “.cat3″]”.
We’ll store this array in the hash every time a link is clicked, and will withdraw the value from the hash whenever the page is loaded.
When the page loads, we need to create an array based on what the hash is.
var currentCats = hashFilter.split(".");
Remember the hashFilter variable we used above to filter the mainEl when the page loads? Here, we’re taking that and converting it into array. Basically, every time the browser sees a “.” inside the hashFilter string, it creates a new array element at the point.
For example, if hashFilter was .cat1.cat2, the split() function would create an array that looks like this: “[“”, “cat1”, “cat2″]”. There are two things that are wrong with this: there’s an empty element at the beginning, and the other elements inside the array have no dots. Fortunately, both of these issues are easy to fix.
var currentCats = hashFilter.split(".");
//splice because the first element will be just an empty '', so we get rid of it
currentCats.splice(0, 1);
for (current in currentCats){
currentCat = currentCats[current];
//Since it splices based on the '.', each '.' disappears, so we need to re-add it
currentCats[current] = '.' + currentCat;
}
In order to get rid of the first empty element, we use the split function. The two parameters are position, length. In this case, we are starting to delete stuff at position 0, and we only delete 1 thing.
The next thing is a for loop. Basically, it goes through each element inside the currentCats array where current is the current position in the for loop. currentCat is the text at the “current” position, for example “cat1”.
Then, we take the current text, add a dot to the beginning and put it back into the array at the same position. This way, an array that looks like “[“cat1”, “cat2”, “cat3″]” is converted into “[“.cat1”, “.cat2”, “.cat3″]”.
The last thing we need to do is handle clicks on the links in the navbar.
$('#controls a').click(function(){
//Change '#cat1' into '.cat1'
var catClass = '.'+$(this).attr('href').substr(1);
//If the current category is not in the array, add it and make the link active
if($.inArray(catClass, currentCats)==-1){
currentCats.push(catClass);
$(this).parent().addClass('active');
}
//If the current category is in the array, get rid of it and remove the 'active' class
else {
//position of the current category in the array
position = $.inArray(catClass, currentCats);
currentCats.splice(position,1);
$(this).parent().removeClass('active');
}
});
Whenever a link inside the “controls” is clicked, catClass takes its href attribute, for example #cat1, and turns it into .cat1 by getting rid of the first character, #, and prepending a dot.
Next, we use jQuery’s inArray function to check whether or not catClass is inside the currentCats array. If the inArray function returns a value of “-1”, that means that catClass is not inside the array.
Otherwise, inArray returns the position of the element inside the array. If currentClass is not inside the array, we add it by using the push function, and we take the parent li of the link and make it active.
If it is in the array, we remove it by using the splice function and we remove the active class from its parent.
Now, we need to actually filter mainEl.
$('#controls a').click(function(){
//Change '#cat1' into '.cat1'
var catClass = '.'+$(this).attr('href').substr(1);
//If the current category is not in the array, add it and make the link active
if($.inArray(catClass, currentCats)==-1){
currentCats.push(catClass);
$(this).parent().addClass('active');
}
//If the current category is in the array, get rid of it and remove the 'active' class
else {
//position of the current category in the array
position = $.inArray(catClass, currentCats);
currentCats.splice(position,1);
$(this).parent().removeClass('active');
}
var newFilter = "";
//generate a 'newFilter' string that will be saved into the hash
for (current in currentCats){
currentCat = currentCats[current];
newFilter = newFilter + currentCat;
}
location.hash = newFilter;
mainEl.isotope({
filter: newFilter
});
return false;
});
The last part creates a string, “newFilter“, and appends each element of the array onto it. It then sets “newFilter” as the hash of the page, and filters the “mainEl” based on that. Then, it returns false so that the browser doesn’t actually follow the link.
Finished!
Congratulations; you have reached the end of this tutorial! Hopefully, this helped you learn how to use isotope. If you have any questions or comments, please post them below :)
The post Dynamically Filtering Layouts with Isotope & Bootstrap appeared first on Speckyboy Design Magazine.
]]>